border-image-outset
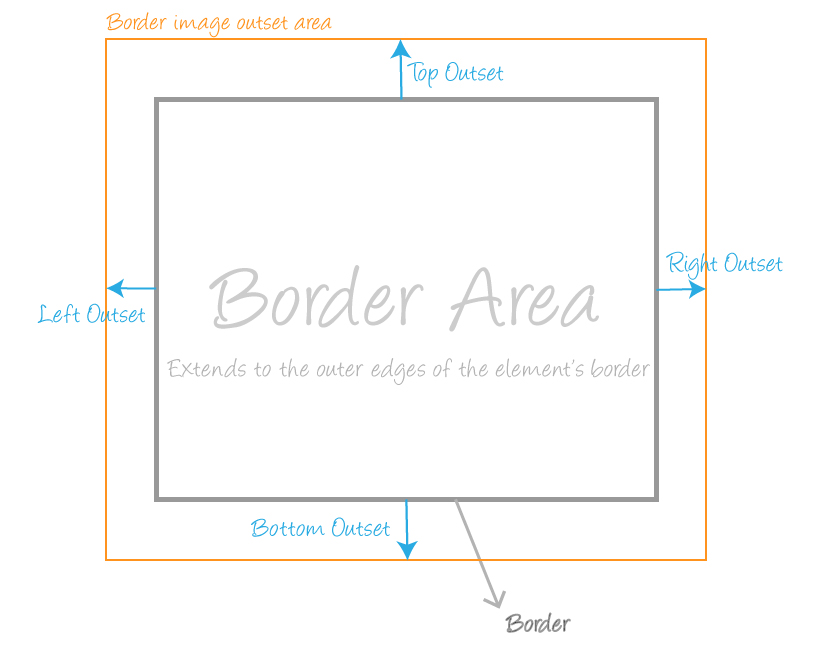
The area inside which the border image is to be painted is called the border image area. By default, the boundaries of the border image area correspond to the boundaries of the element’s border box. However, the boundaries of the border image area can be extended using the border-image-outset property.
The border-image-outset property is used to specify the amount by which the border image area is extended beyond the element’s border box area. The amount is specified as a set of outset values that specify the amount by which the border image area will be expanded from the top, right, bottom, and left edges.

The border-image-outset property can take four, three, two, or one outset values.
When four values are specified, they set the outsets on the top, right, bottom and left sides in that order. If three values are specified, the first one specifies the top outset, the second one specifies the right and left outsets, and the third one specifies the bottom outset. If two values are specified, the first one specifies the top and bottom outsets, and the second one specifies the right and left outsets. If one value is specified, it specifies all the four outsets.
Portions of the border image that are rendered outside the element’s border box do not trigger scrolling, and do not capture mouse events on behalf of the element. For example, if you’ve set some event to take place when the element is hovered or clicked, that event will not be fired when the portions of the border image extending beyond the border box are hovered or clicked.
Also, note that despite never causing a scrolling mechanism, portions of the border image outside the border box can be clipped by an ancestor of the element or by the viewport.
Official Syntax
-
Syntax:
border-image-width: [<length> | <number>]{1,4}
- Initial: 0
-
Applies To: All elements, except internal table elements when
border-collapseiscollapse - Animatable: no
Values
The informal syntax looks something like this:
border-image-outset = [outset] [outset]? [outset]? [outset]?
The question mark (?) indicates that the value is optional. When one outset is specified, it is used as a top, right, bottom, and left outset. When two outsets are specified, the first one represents the top and bottom outsets and the second one represents the right and left outsets. When three outsets are specified, the first represents the outset from the top, the second one represents the outset from the right and left, and the third one represents the bottom outset. When four outsets are specified, they represent the top, right, bottom, and left outsets, in that order.
These outsets can be specified as <length> or <number> values. Negative outset values are not allowed for any of the border-image-outset values.
- <length>
-
See the
<length>entry for a list of possible values. - <number>
-
A
<number>value represents multiples of the corresponding computedborder-widthof the element.
Examples
The following are valid border-image-outset values.
border-image-outset: 30px; /* one-value syntax, all outsets will be equal to 30px */
border-image-outset: 2 4; /* two-value syntax, top and bottom offsets = 2 * border-width, right and left offsets = 4 * border-width */
border-image-outset: 10px 20px 30px; /* three-value syntax */
border-image-outset: 4; /* border image outset is 4 times the width of the border specified using the boder-width property */
Live Demo
The border image used is the following:

The default border image painting area is inside the element’s border box, which means it would be painted on top of the black background. The border-image-outset in this example has been set to 20px, which extends the border image area 20px outside the element’s border box. Play with the value of the border-image-outset property to see how that affects the area of the border image.
Browser Support
CSS3 Border images
Method of using images for borders
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 51
- 50
- 11
- 38
- 9.1
Mobile / Tablet
- 9.3
- 4.4
- No
- 66
- 60