box-shadow
The box-shadow property is used to cast one or more drop shadows to an element. Practically, any element can get a drop shadow using this property.
Each shadow is defined by one to five components: a horizontal offset value, a vertical offset value, an optional blur radius, an optional spread radius, and an optional color.
box-shadow: [horizontal offset] [vertical offset] [blur radius] [spread radius] [color];
The drop shadow can be offsetted to the left or right, and to the top or bottom of the element, making it possible to fake the existence of a “source of light” on the page in different positions.
The drop shadow can also be created inside the element—as an inner shadow—creating the illusion of depth inside the element. This can be done by adding the keyword inset to the delcaration.
box-shadow: inset [horizontal offset] [vertical offset] [blur radius] [spread radius] [color];
If the element has rounded corners (see border-radius), then the shadow shape is rounded in the same way. The border image (see border-image) does not affect the shape of the box-shadow.
When multiple box shadows are applied to an element, they are declared as a comma-separated list of shadows. The order by which the multiple shadows are rendered is the same as the order of shadows created behind text using the text-shadow property—shadows are applied front-to-back: the first shadow is on top and the others are layered behind.
Shadows do not influence layout and may overlap other boxes or their shadows. In terms of stacking contexts and the painting order, the outer shadows of an element are drawn immediately below the background of that element, and the inner shadows of an element are drawn immediately above the background of that element (below the borders and border image, if any).
Trivia & Notes
The box-shadow property can be used to fake multiple borders by adding multiple sharp box shadows (shadows without a blur radius). See the demos section below for examples.
The box-shadow property can also be used to create a dimming overlay background effect behind a modal window. The modal element would get a very large box shadow that would cover the entire area of the viewport behind it (using a large spread radius value), thus creating the semi-transparent overlay effect seen behind many modal windows or lightbox image galleries. (You can read more about this in this article.)
However, box shadows in combination with other styles like border-radius or when heavily used can cause a huge performance bottleneck, and can even render your app unusable on smartphones and tablets, as they tend to become very unresponsive with box-shadow-heavy applications.
Box shadows are costly to render, and it gets even worse when large box shadows are applied to fixed elements, as it can force the browser to redraw large portions of the page when scrolling. This is particularly bad in Firefox, where fixed elements and large CSS box shadows can bring it to a crawl, slowing it down to 2 frames/second for scrolling and DOM manipulation.
So, try to avoid using large box shadows in your applications or too many of them, as it will have a significantly bad impact on your app’s performance.
Official Syntax
-
Syntax:
box-shadow: none | [inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] ]#
- Initial: none
- Applies To: all elements
- Animatable: yes
Values
- inset
-
The
insetkeyword is optional. It specifies whether the drop shadow is created behind the element or inside it.If present, it changes the drop shadow from an outer shadow (one that shadows the box onto the page, as if it were lifted above the page) to an inner shadow (one that shadows the page onto the box, as if the box were cut out of the page and shifted behind it).
Inset shadows are drawn inside the border of the element (even if the border is transparent), above the background images/color, but below the content.
- <offset-x>
-
Represents the horizonal offset of the shadow. It is a
<length>value that specifies the distance by which the shadow is shifted to the left or right of the element. Positive values offset the shadow to the right, and negative values offset the shadow to the left. This value is required. - <offset-y>
-
Represents the vertical offset of the shadow. It is a
<length>value that specifies the distance by which the shadow is shifted to the bottom or top of the element. Positive values offset the shadow downwards, and negative values offset the shadow upwards. This value is required. - <blur-radius>
-
Also a
<length>value. Negative values are not allowed. If the blur value is zero, the shadow’s edge is sharp. Otherwise, the larger the value, the more the shadow’s edge is blurred, and the further out th shadow will extend. - <spread-radius>
-
An optional
<length>value. Positive values cause the shadow shape to expand in all directions by the specified radius, negative values will cause it to shrink. If it is omitted, it defaults to zero, and the shadow will have the same size as the element.Note that for inner shadows, expanding the shadow (creating more shadow area) means contracting the shadow’s perimeter shape.
- <color>
-
Specifies the color of the shadow. It is a
<color>value. See the<color>entry for a list of possible values.The color value is optional. If omitted, the browser uses the same color specified by the
colorproperty.
Examples
The following examples are all valid values for the box-shadow property.
box-shadow: 20px 20px; /* optional values omitted */
box-shadow: 0px 0px 5px rgba(0, 0, 0, .2); /* creates a soft blur effect around the element"s edges */
box-shadow: inset 0px 2px 1px white;
box-shadow: 0 0 0 9999px rgba(0, 0, 0, 0.1); /* creates a semi-transparent overlay effect behind a modal window. It is NOT RECOMMENDED for performance reasons mentioned above */
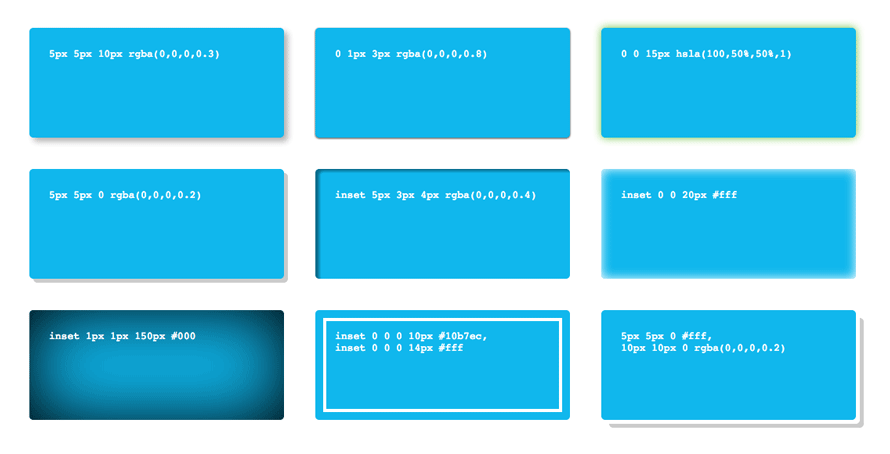
Box shadows can be used to create a lot of different effects and looks. The following example shows nine different styles achieved with the box shadow property:

The individual styles are the following:
div {
width: 325px;
height: 140px;
background: #10b7ec;
border-radius: 5px;
float: left;
margin: 20px;
color: #fff;
padding: 25px;
box-sizing: border-box;
font-family: monospace;
font-size: 13px;
}
.x1 {
box-shadow: 5px 5px 10px rgba(0,0,0,0.3);
}
.x2 {
box-shadow: 0 1px 3px rgba(0,0,0,0.8);
}
.x3 {
box-shadow: 0 0 15px hsla(100,50%,50%,1);
}
.x4 {
box-shadow: 5px 5px 0 rgba(0,0,0,0.2);
}
.x5 {
box-shadow: inset 5px 3px 4px rgba(0,0,0,0.4);
}
.x6 {
box-shadow: inset 0 0 20px #fff;
}
.x7 {
box-shadow: inset 1px 1px 150px #000;
}
.x8 {
box-shadow: inset 0 0 0 10px #10b7ec, inset 0 0 0 14px #fff;
}
.x9 {
box-shadow: 5px 5px 0 #fff, 10px 10px 0 rgba(0,0,0,0.2);
}
Live Demo
Play with the values of the box-shadow property in the following example to see how the drop shadow changes.
The following demo shows how the box-shadow can be used to fake multiple borders on an element using multiple sharp shadows with different spread radii.
The following demo shows how you can create a shadow that extends only on one side of the element, using a negative blur radius. Using negative values on the spread radius will make it shrink and have a width less than the width of the element itself, which is what causes the effect we are after. Depending on the value of the horizontal and vertical offsets, you can position the shadow behind any side that you want.
View this demo on the Codrops PlaygroundNotes
You can also use an interactive tool that allows you to visually create box shadows on an element. MDN has a nice tool that you can also check out and try.
Browser Support
CSS3 Box-shadow
Method of displaying an inner or outer shadow effect to elements
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 10
- 4
- 9
- 10
- 5.1
Mobile / Tablet
- 5.0
- 4
- No
- 66
- 60
Notes
Internet Explorer Version 8.0 and earlier do not support the box-shadow property. However, you can create drop shadows for elements in those browsers using Microsoft’s DropDhadow Filter or the Shadow Filter. Nonetheless, the syntax and the effect are not the same as the CSS3 box-shadow property.