clear
The clear property is directly related to floats and it is used on an element to clear the floats on either side of that element, or on both.
It is the step-sister of the float property. It indicates which sides of an element may not be adjacent to an earlier floating element.
In other words, it specifies whether an element can be positioned next to a floating element that precedes it, or should be moved down below it.
If you look in a typical magazine you’ll see images illustrating the articles, with the text flowing around them. The float property in CSS was created to allow this style of layout on web pages. Floating an image–or any other element for that matter–pushes it to one side and lets the text flow on the other side. Clearing a floated element means pushing it down, if necessary, to prevent it from appearing next to the float. — W3G Wiki
If an element has an element floating next to its right side, you can clear the right side from floats, this means that the element will be moved down so that the floating element is no longer on its side. Similarly, you can clear the element’s left side from floats, or you can clear both sides and move the element down so that no floating elements are on either of its sides.
The clear property applies to non-floated elements as well as floated elements—you can clear the floats on either side of, or around, a floating element as well.
You see, the reason why we may need clear to begin with is that if an element fits horizontally next to a floating element, it will. This is not always a desirable effect. clear is very useful as it helps avoid some layout problems or behaviors that may come up when using floats.
For example, the following demo shows an image, a paragraph of text, and a list of items. The image is floated to the left. The text, including the unordered list, will flow to the right side of the image. Because of how the demo is laid out, the unordered list is broken into two pieces. This happens because it will start to flow in the available space next to the floated image, and then continue to flow below it if there is no more space left next to the image.
View this demo on the Codrops Playground
In order to avoid the breakage of the list items, we can make sure that it is not positioned next to the floating image, by clearing its left side, thus pushing it (the entire list) down below the image. You may also clear both sides to make sure that any element floating on the right side would also be cleared, to avoid breaking at all. The following is the same demo with the list of items cleared using clear: left;
Note that the clear property can only clear floats belonging to the same block formatting context.
Trivia & Notes
The clear property is used to clear the floats inside a container that contains floats. This is necessary to make sure the container expands vertically to contain its floats, otherwise its height will collapse to zero. You can read more about clearing floats in the float property entry.
Official Syntax
-
Syntax:
clear: none | left | right | both | inherit
- Initial: none
- Applies To: block-level elements
- Animatable: no
Values
- none
- The element is not moved down to clear previous floats. It will take up any space it can occupy next to a floating element that precedes it.
- left
- The element is moved down to clear previous left floats. That is, it is moved below any floats floating to its left side.
- right
- The element is moved down to clear previous right floats. That is, it is moved below any floats floating to its right side.
- both
- The element is moved down to clear previous floats on both of its sides.
- inherit
-
The element inherits its
clearvalue from its parent.
Examples
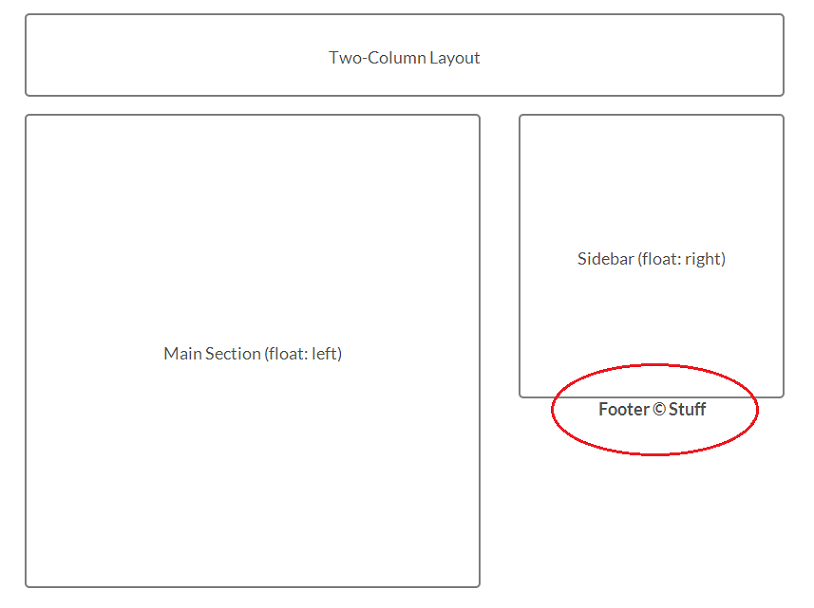
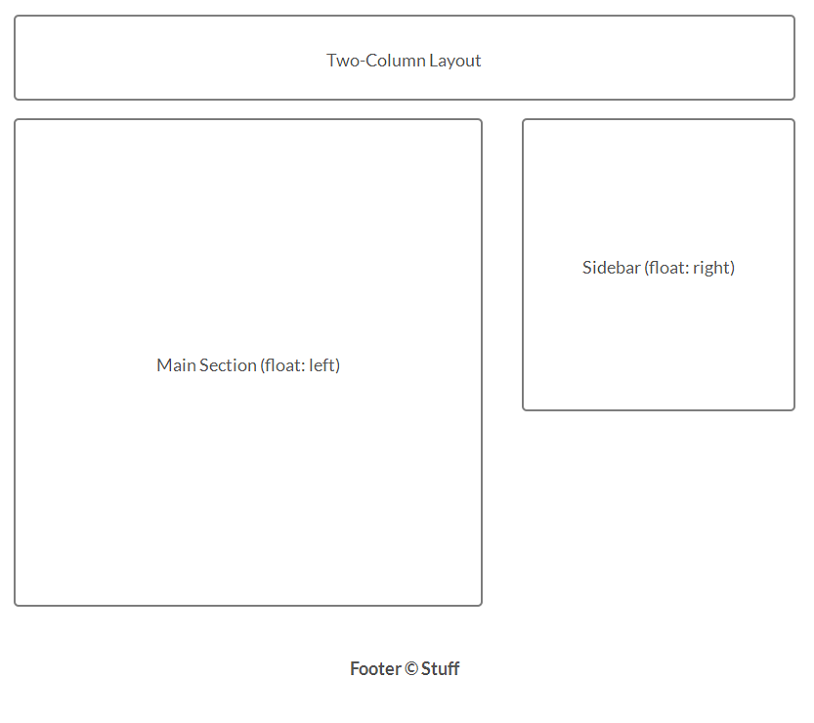
In a typical two-column blog layout, the main section is floated to the left, the sidebar is floated to the right, and the footer is positioned below the two.
If the sidebar is shorter than the main section, there will be some white space left below the sidebar, that is to the right side of the left main section. If the footer fits inside that white space, it will, instead of being positioned at the bottom of the two columns. This is, of course, undesirable.

Using clear, we can make sure the footer is always pushed down below any preceding floats.
.main {
float: left;
/* ... */
}
aside {
float: right;
/* ... */
}
footer {
clear: both;
}

See the Live Demo section below for a full and live example.
Live Demo
Remove the clear: both declaration from the footer’s ruleset to see how it affects the position and flow of the footer with respect to the floats preceding it.
Browser Support
The clear property is supported in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.