@font-face
The @font-face CSS at-rule allows you to define and use your own custom fonts, thus allowing you to extend the limited set of standard system fonts that are installed by default on a computer, and that browsers can access and use.
The @font-face rule allows for linking to fonts that are automatically fetched and activated when needed. This allows you to select a font that closely matches the design goals for a given page rather than limiting the font choice to a set of fonts available on a given platform.
The @font-face rule consists of the @font-face at-keyword followed by a block of font descriptor declarations.
@font-face {
/* font-descriptor declarations */
}
The font descriptor declarations include information in a form similar to the property:value pair form, and that provide a description of the font face being defined. You can describe the font face’s font-family, font-variant, font-weight, font-stretch, font-style, source (src, which indicates the source of the font face that you’re fetching into the page), and unicode range.
An example of a @font-face declaration may look like this:
@font-face {
font-family: "Graublau Web";
src: url("GraublauWeb.eot?") format("eot"),
url("GraublauWeb.woff") format("woff"),
url("GraublauWeb.ttf") format("truetype");
}
The font-family property specifies the font family name that you will be able to use throughout the document. For example:
body {
font-family: "Grablau Web", sans-serif;
}
The src property specifies the source of the font that the browser will use to fetch the font from. It takes a list of comma-separated url() functions, each containing a URI of the font. This is usually a local set of file formats (see notes section below for more information), or a URI to a location that allows you to download the font from.
@font-face {
font-family: Gentium;
src: url(http://example.com/fonts/Gentium.woff);
}
Inside an @font-face, and in addition to the two main font descriptors font-family and src, you can specify more information about the font face in use. For example, if you want to define and use a font family that has different font variations and weights, you would define the different font faces like this:
@font-face {
font-family: "Open Sans";
font-style: normal;
font-weight: 400;
src: local("Open Sans"), local("OpenSans"), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/cJZKeOuBrn4kERxqtaUH3T8E0i7KZn-EPnyo3HZu7kw.woff) format("woff");
}
@font-face {
font-family: "Open Sans";
font-style: normal;
font-weight: 700;
src: local("Open Sans Bold"), local("OpenSans-Bold"), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/k3k702ZOKiLJc3WVjuplzHhCUOGz7vYGh680lGh-uXM.woff) format("woff");
}
@font-face {
font-family: "Open Sans";
font-style: italic;
font-weight: 400;
src: local("Open Sans Italic"), local("OpenSans-Italic"), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/xjAJXh38I15wypJXxuGMBobN6UDyHWBl620a-IRfuBk.woff) format("woff");
}
@font-face {
font-family: "Open Sans";
font-style: italic;
font-weight: 700;
src: local("Open Sans Bold Italic"), local("OpenSans-BoldItalic"), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/PRmiXeptR36kaC0GEAetxjqR_3kx9_hJXbbyU8S6IN0.woff) format("woff");
}
The above example sets the font style and weight for every individual face; this makes it possible to use the font in its different styles and weight throughout the page:
h1 {
font: 700 italic "Open Sans", sans-serif;
}
p {
font-family: "Open Sans", sans-serif;
}
p .note {
font-style: italic;
}
Also, the local function indicates that the user’s local copy of “Open Sans” is used; if the user does not have that font installed (two different names are tried), then the downloadable font (http://themes.googleusercontent.com/static/fonts/opensans/v8/cJZKeOuBrn4kERxqtaUH3T8E0i7KZn-EPnyo3HZu7kw.woff) is used instead.
All the font faces will load and be displayed because they are defined in the @font-face rules above. If you use a font face weight or style that is not defined in the @font-face, the browser will create its own version, which is almost always not desirable.
A given set of @font-face rules define a set of fonts available for use within the documents that contain these rules. Defined fonts are only available to documents that reference them. When font matching is done, fonts defined using these rules are considered before other available fonts on a system.
Trivia & Notes
Font Face Formats
The @font-face rule has good browser support, but different browsers want you to use different font file types. There are four main font formats used:
-
WOFF (the Web Open Font Format): A web font format developed by Mozilla. According to the spec
this format was designed to provide lightweight, easy-to-implement compression of font data, suitable for use with CSS
This format seems to be the best of all formats and seems to be the one all browsers are headed towards.@font-facerules. Any properly licensed TrueType/OpenType/Open Font Format file can be packaged in WOFF format for Web use. The WOFF format is not intended to replace other formats such as TrueType/OpenType/Open Font Format or SVG fonts, but provides an alternative solution for use cases where these formats may be less optimal, or where licensing considerations make their use less acceptable. The WOFF format also allows additional metadata to be attached to the file; this can be used by font designers or vendors to include licensing or other information, beyond that present in the original font. Such metadata does not affect the rendering of the font in any way, but may be displayed to the user on request. -
EOT (the Embedded Open Type): It was developed by Microsoft. According to the spec: it was developed
to enable TrueType and OpenType fonts to be linked to web pages for download to render the web page with the font the author desired.
It’s the only format that IE8 and below will recognize when using @font-face. - OTF/TTF (OpenType Font and TrueType Font): OpenType is a cross-platform type format that includes expert layout features to provide richer linguistic support and advanced typographic control. OTF is a more recent format than TTF, so OTF has some features that TTF doesn’t. These two formats can easily be copied and used illegally. The WOFF format is intended to be used as an alternative solution for use cases where these formats may be less optimal, or where licensing considerations make their use less acceptable, as mentioned above.
- SVG/SVGZ (Scalable Vector Graphics): SVG is a vector re-creation of the font. It was not meant to concur with other formats like PostScript or OTF, but as a simple means of embedding glyph information for rendering engines. SVG fonts usually have smaller file sizes, thus allowing for better performance on mobile devices.
Browser support for the different format differs, so you will most likely find all font formats linked inside an @font-face rule in the src descriptor. However, there is no need to do that anymore. Paul Irish has written an excellent article about a bulletproof @font-face syntax that is sure to work cross-browser, and that syntax is the one we will be using throughout the examples in the entry. You can read more about the why’s of the syntax in his detailed article.
You can also always refer to a font face kit generator to generate the @font-face rules for you. Read the “Tools” section below for more information.
Font Services
There are several web font services online that provide a long list of web fonts that are so versatile that you’ll definitely find a great font to match your design needs. These services provide access to legal fonts, and deal with the font delivery for you. Among these services we mention the following popular ones:
If you want a quick overview of these font embedding services and a comparison between them, this comparative article on Smashing Magazine is an excellent starting point.
@font-face Generator
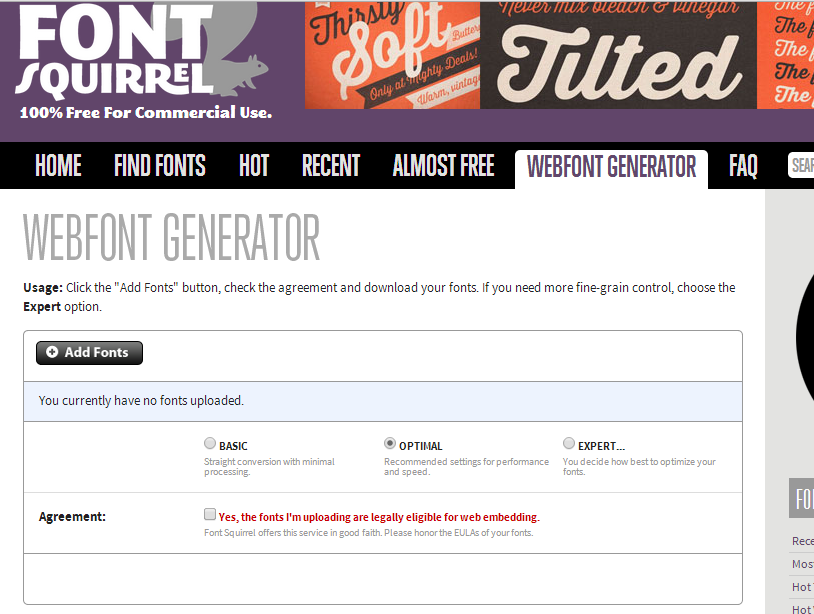
FontSquirrel’s generator is an indispensable tool when implementing @font-face.

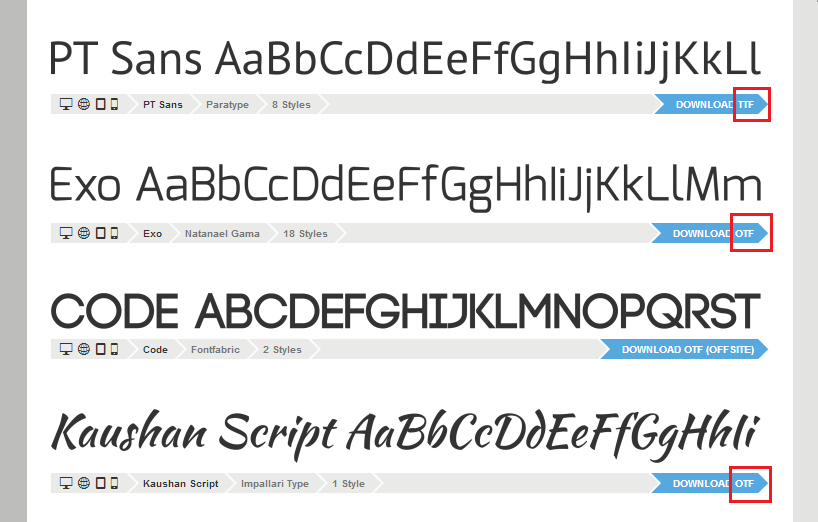
Some of the font services above allow you to download a font as one format, not as a complete font kit. A font kit would contain all font formats you need including woff, eot, svg, and ttf. For example, you can download a free font from FontSquirrel itself, but the downloaded font usually only comes in one format (mostly ttf or otf).

Using the FontSquirrel’s generator you can upload that one font format and, as long as the font is legally eligible for web embedding, it will generate a complete font face kit for you to download, with a demo page and a style sheet that allows you to copy-paste the @font-face rules into your own style sheet and start using them directly.
You can learn more about creating a complete @font-face kit in one of these resources:
@font-face Performance and Bugs
Rendering fonts on a web page differs from one browser to another. As mentioned on MDN, When Gecko displays a page that uses web fonts, it initially displays text using the best CSS fallback font available on the user’s computer while it waits for the web font to finish downloading. As each web font finishes downloading, Gecko updates the text that uses that font. This allows the user to read the text on the page more quickly.
There are also some performance issues resulting from loading custom fonts using @font-face because, after all, you will be loading additional large resources to your page, and that usually comes with a cost. Steve Souders has written a long and extensive article about the performance issues. There are also some useful tips for optimizing web font rendering, that you may be interested in checking out.
Official Syntax
@font-face {
[font-family: <family-name>;]?
[src: [ <uri> [format(<string>#)]? | <font-face-name> ]#;]?
[unicode-range: <urange>#;]?
[font-variant: <font-variant>;]?
[font-feature-settings: normal|<feature-tag-value>#;]?
[font-stretch: <font-stretch>;]?
[font-weight: <weight>];
[font-style: <style>];
}
Values
The following are the possible descriptor values you can use in an @font-face rule:
- font-family
-
This descriptor defines the font family name that will be used in all CSS font family name matchings. It is required for the
@font-facerule to be valid. It overrides the font family names contained in the underlying font data. If the font family name is the same as a font family available in a given user’s environment, it effectively hides the underlying font for documents that use the stylesheet. This allows you to freely choose font-family names without worrying about conflicts with font family names present in a given user’s environment. Likewise, platform substitutions for a given font family name must not be used.Font family names other than generic families must either be given quoted as strings, or unquoted as a sequence of one or more identifiers. See the
font-familyproperty entry for more information. - src
-
[ <url> [format(<string> #)]? | <font-face-name> ] #
This descriptor specifies the resource containing font data. It is required for the
@font-facerule to be valid. Its value is a prioritized, comma-separated list of external references or locally-installed font face names. When a font is needed the user agent iterates over the set of references listed, using the first one it can successfully activate. Fonts containing invalid data or local font faces that are not found are ignored and the user agent loads the next font in the list.As with other URLs in CSS, the URL may be relative, in which case it is resolved relative to the location of the style sheet containing the
@font-facerule. In the case of SVG fonts, the URL points to an element within a document containing SVG font definitions. If the element reference is omitted, a reference to the first defined font is implied. - font-style
-
See the
font-styleproperty entry for more information. - font-weight
-
See the
font-weightproperty entry for more information. - font-stretch
-
See the
font-stretchproperty entry for more information. - unicode-range
- This descriptor defines the set of Unicode codepoints that may be supported by the font face for which it is declared.
Examples
In the following example, we’re using the @font-face rule to define the “Lora” web font family. The font family, as seen on Google Web Fonts, has four faces, a normal and bold face each with an italic style variation. The four faces are defined as the following:
@font-face {
font-family: "Lora";
font-style: normal;
font-weight: 400;
src: local("Lora"), local("Lora-Regular"), url(http://themes.googleusercontent.com/static/fonts/lora/v7/5-AYViExptypIdFoLKAxTA.woff) format("woff");
}
@font-face {
font-family: "Lora";
font-style: normal;
font-weight: 700;
src: local("Lora Bold"), local("Lora-Bold"), url(http://themes.googleusercontent.com/static/fonts/lora/v7/XpaepWHcooQHSRnzoohUng.woff) format("woff");
}
@font-face {
font-family: "Lora";
font-style: italic;
font-weight: 400;
src: local("Lora Italic"), local("Lora-Italic"), url(http://themes.googleusercontent.com/static/fonts/lora/v7/wXeMvRh7Gui36p_I04Ex6g.woff) format("woff");
}
@font-face {
font-family: "Lora";
font-style: italic;
font-weight: 700;
src: local("Lora Bold Italic"), local("Lora-BoldItalic"), url(http://themes.googleusercontent.com/static/fonts/lora/v7/_IxjUs2lbQSu0MyFEAfa7T8E0i7KZn-EPnyo3HZu7kw.woff) format("woff");
}
The font family can be used throughout a style sheet:
body {
font-family: "Lora", serif;
}
h1 {
/* inherits the font family name from the body */
font-style: italic;
}
blockquote {
font-style: italic;
font-weight: 400;
}
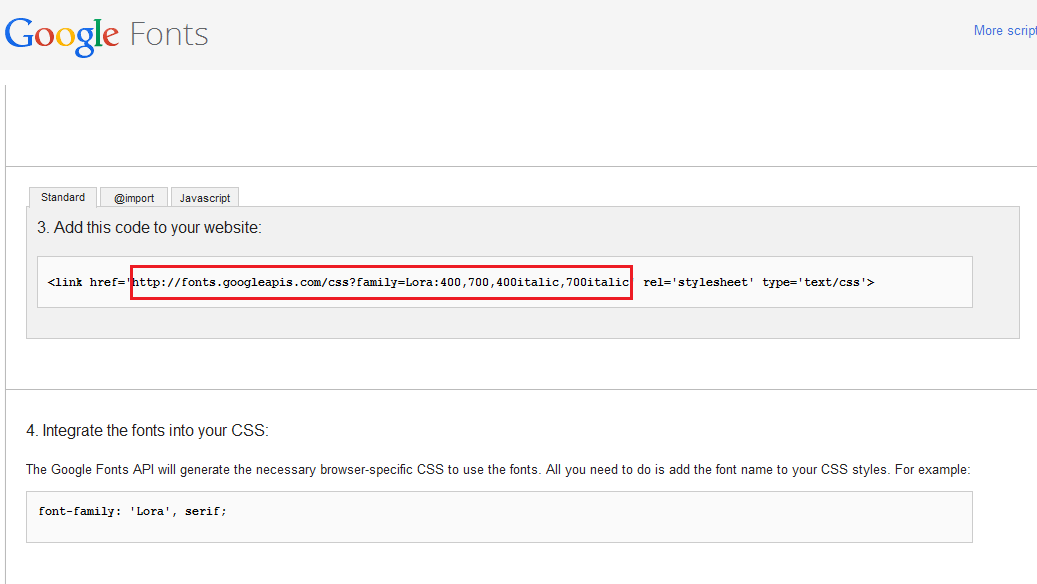
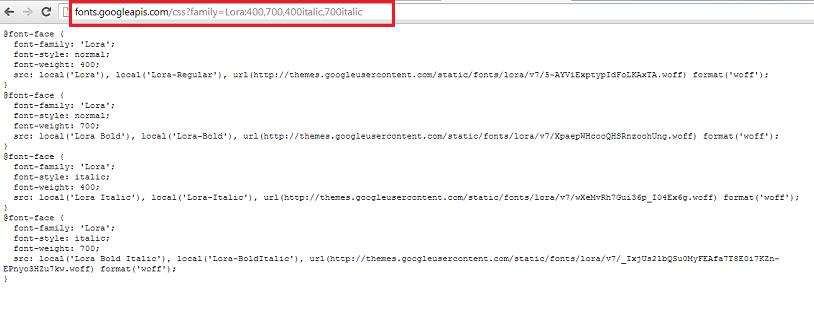
The above set of @font-face rules can be copy-pasted from the Google Web Fonts source by visiting the URL of the font that is generated once you select the font faces you want. (See the outlined link in the image below.)

You can either use the links as provided by the service, or, you can copy the @font-face declarations you get when you visit the provided link above. This makes it sometimes easier to generate the @font-face rules for a font available on Google Web Fonts.

Live Demo
The following demo loads the “Lora” font family as we have seen in the Examples section above. The four font faces are used.
View this demo on the Codrops PlaygroundThe font faces should look like the following:

Browser Support
Support table for the @font-face at-rule:
@font-face Web fonts
Method of displaying fonts downloaded from websites
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 4
- 3.5
- 9
- 10
- 3.2
Mobile / Tablet
- 4.2
- 4
- No
- 66
- 60
Support table for the ttf font format:
TTF/OTF - TrueType and OpenType font support
Support for the TrueType (.ttf) and OpenType (.otf) outline font formats in @font-face.
Non-W3C, but Reputable
Supported from the following versions:
Desktop
- 4
- 3.5
- 9
- 10
- 3.1
Mobile / Tablet
- 4.2
- 2.2
- No
- 66
- 60
Support table for the eot font format:
EOT - Embedded OpenType fonts
Type of font that can be derived from a regular font, allowing small files and legal use of high-quality fonts. Usage is restricted by the file being tied to the website
Unofficial or W3C "Note"
Supported from the following versions:
Desktop
- No
- No
- 6
- No
- No
Mobile / Tablet
- No
- No
- No
- No
- No
Support table for the woff font format:
WOFF - Web Open Font Format
Compressed TrueType/OpenType font that contains information about the font's source.
W3C Recommendation
Supported from the following versions:
Desktop
- 5
- 3.6
- 9
- 11
- 5.1
Mobile / Tablet
- 5.0
- 4.4
- No
- 66
- 60
Support table for the svg font format:
SVG fonts
Method of using fonts defined as SVG shapes. Removed from [SVG 2.0](https://www.w3.org/TR/SVG2/changes.html#fonts) and considered as a deprecated feature with support being removed from browsers.
Unofficial or W3C "Note"
Supported from the following versions:
Desktop
- No
- No
- No
- No
- 3.2
Mobile / Tablet
- 3.2
- No
- No
- No
- No