font-stretch
The font-stretch property allows us to select a normal, condensed, or expanded font face from a font family. These are referred to as “widths” of a font.
Most font families come packed with different font faces. The different CSS font properties allow us to select font faces from a list of available faces in a font family.
The width of the font face can be chosen using one of nine possible keywords in CSS: normal, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, and ultra-expanded.
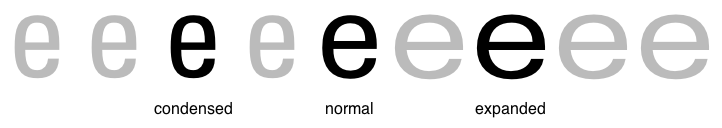
Nonetheless, not all font families come with corresponding faces for each of the above widths. When a face does not exist for a given width, normal or condensed values map to a narrower face, otherwise a wider face. Conversely, expanded values map to a wider face, otherwise a narrower face. The figure below shows how the nine font-stretch property settings affect font selection for font family containing a variety of widths, grey indicates a width for which no face exists and a different width is substituted:

If a font family does not have any condensed or expanded faces, the value of the font-stretch property will not have any effect, as the resulting font face chosen will be the one available face only for all values.
Trivia & Notes
The font-stretch property does not change the shape or geometry of a font. It is only used to select one of any available font faces that match the value provided to the property.
Official Syntax
-
Syntax:
font-stretch: normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
- Initial: normal
- Applies To: all elements
- Animatable: yes, as a font-stretch (see note below)
Notes
Animation of font stretch: Font stretch is interpolated in discrete steps. The interpolation happens as though the ordered values are equally spaced real numbers. The interpolation result is rounded to the nearest value, with values exactly halfway between two values rounded towards the later value in the list of values mentioned above.
Values
- normal
- Chooses the normal font face which is neither condensed nor expanded.
- ultra-condensed, extra-condensed, condensed, semi-condensed
- Chooses a font face that is “condensed”, which means that it is narrower than the normal font face. Ultra-condensed is the narrowest of the narrow faces.
- semi-expanded, expanded, extra-expanded, ultra-expanded
- Chooses a font face which is “condensed”, which means that it is wider than the normal font face. Ultra-expanded is the widest of the expanded faces.
Notes
The resulting chosen face of each of the values depends on whether the font family has a face with the specified with or not. If it does not have one, the values are mapped to the closest widths as mentioned in the previous sections.
Examples
font-stretch: condensed;
font-stretch: ultra-expanded;
font-stretch: normal;
font-stretch: semi-condensed;
Browser Support
The font-stretch property is currently only supported in Firefox 9+ and Internet Explorer 9+. (November 4th, 2014)