font-weight
Some font families usually come with different faces that have varying amounts of thickness or boldness; this thickness is referred to as the font weight in CSS.
The font-weight property is used to select the font thickness of the font (their degree of blackness or thickness).
The weight of the font is usually described by a keyword or a number. The numbers are an ordered sequence starting at 100 through 900, where each number indicates a weight that is at least as dark as its predecessor. Keywords are mapped to appropriate numbers, for example, the keyword normal is synonymous with ‘400’, and bold is synonymous with ‘700’. The keywords are: normal, bold, bolder, and lighter.

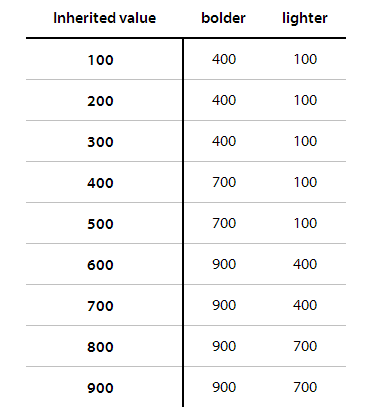
The bolder and lighter keywords select font weights that are relative to the weight inherited from the element’s parent. The computed weight is calculated based on the inherited font-weight value using the table below.

bolder and lighter keywords based on the font weight of the element’s parent.Quite often there are font families that don’t come with all the possible font weights, and come with only a few face weights available. When a weight is specified for which no face exists, a face with a nearby weight is used. In general, bold weights map to faces with heavier weights and light weights map to faces with lighter weights.

This means that sometimes, using the keywords lighter and bolder, may not give the expected result if the font family used does not have a wide range of font weights. The bolder version of a bold face can, a lot of times, look exactly the same as the bold face.
When a certain font family is used that does not have a normal or a bold face, the browser will synthesize these faces. For the purposes of style matching, these faces must be treated as if they exist within the family. Web developers can, however, disable this feature using the font-synthesis property.
Official Syntax
-
Syntax:
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- Initial: normal
- Applies To: all elements
- Animatable: yes
Values
- 100, 200, 300, 400, 500, 600, 700, 800, 900
-
The Mozilla docs describe these numbers best:
“Numeric font weights for fonts that provide more than just normal and bold. If the exact weight given is unavailable, then 600-900 use the closest available darker weight (or, if there is none, the closest available lighter weight), and 100-500 use the closest available lighter weight (or, if there is none, the closest available darker weight). This means that for fonts that provide only normal and bold, 100-500 are normal, and 600-900 are bold.”
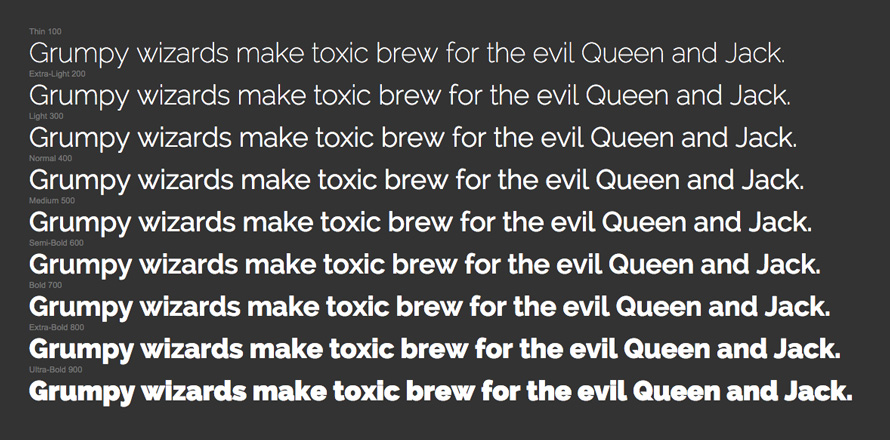
There are often value names that are commonly used and that correspond to each of the 9 weights respectively: ‘Thin’, ‘Extra Light (Ultra Thin)’, ‘Light’, ‘Normal’, ‘Medium’, ‘Semi Bold (Demi Bold)’, ‘Bold’, ‘Extra Bold (Ultra Bold)’, and ‘Black (Heavy)’.
- normal
- Same as ‘400’.
- bold
- Same as ‘700’.
- bolder
- Specifies a font that is bolder than the element’s parent’s font weight (among the list of available weights).
- lighter
- Specifies a font that is lighter than the element’s parent’s font weight (among the list of available weights).
Examples
The following are all valid font-weight declarations.
font-weight: 300;
font-weight: 900;
font-weight: normal
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
Live Demo
Change the font weights and try different font families in the following demo to see how the font weights are rendered.
View this demo on the Codrops PlaygroundBrowser Support
The font-weight property is supported in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.