mask-border-repeat
The mask-border-repeat property specifies how images for the sides and the middle part of a border image are scaled and tiled.
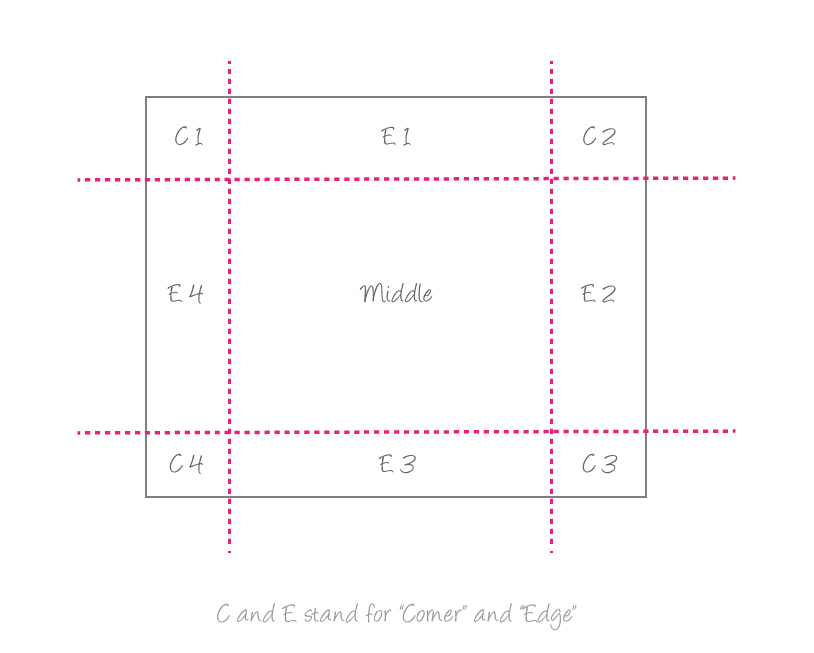
A mask border image is sliced into nine images using the mask-border-slice property:

If the middle part of the mask border image can be used as an additional mask layer image for the element depending on the value of mask-border-slice. The side images (edges of the border image) are placed on the sides of the element.
The mask-border-repeat property specifies how the images for the sides (Edges 1 through 4 in the image above) and the middle part of the border image (center in the image above) are scaled and tiled.
The images can be set to repeat over the border and mask painting areas, respectively, or can be set to stretch to fill those areas.
The mask-border-repeat takes one keyword as a value or two keywords—the first keyword applies to the horizontal sides (top and bottom), the second to the vertical ones (right and left). If the second keyword is absent, it is assumed to be the same as the first.
Trivia & Notes
We recommend you check the mask-border shorthand property entry for more information about the process and steps of applying a mask border image to an element.
Official Syntax
-
Syntax:
mask-border-repeat: [ stretch | repeat | round | space ]{1,2} - Initial: stretch
- Applies To: All elements. In SVG, it applies to container elements excluding the <defs> element and all graphics elements
- Animatable: no
Values
- stretch
- The mask border image is stretched to fill the area. This is the default value. If this is the first keyword, then the top, center, and bottom mask border image tiles will be stretched horizontally to fit the entire area. If this is the second keyword, then the left, center, and right border image tiles will be stretched vertically to fit the entire area.
- repeat
- The mask border image is tiled to fill the area. If this keyword is used as the first keyword, then the top, center, and bottom mask border image tiles will be centered horizontally in their respective areas, and repeated as much as necessary to fill the area horizontally. If this keyword is used as the second keyword, the left, center, and right are centered vertically in their respective areas, and then repeated as much as necessary to fill the area.
- round
-
Similar to the
repeatvalue, the mask border image is tiled (repeated) to fill the area the same way. Only difference is that if it does not fill the area with a whole number of tiles, the image is rescaled so that it does. - space
-
Similar to the
repeatvalue, the mask border image is tiled (repeated) to fill the area the same way. Only difference is that if it does not fill the area with a whole number of tiles, the extra space is distributed around the tiles.
Examples
The following are all valid mask-border-repeat values.
mask-border-repeat: stretch round;
mask-border-repeat: repeat;
mask-border-repeat: round space;
mask-border-repeat: space;
Live Demo
The border image used is the following:

Play with the value of the mask-border-repeat property to see how that affects the border image on the edges of the border and center of the element.
Note that the demo currently (June, 2014) does not work in any browser. It may be useful to check out the demo from the border-image-repeat entry. The way the border mask image is applied is similar to the way a border image is applied, except that the mask image is used to mask parts of the element. The process of setting the images is the same, so checking that entry may be useful for more insight and to better know what to expect from this property.
Browser Support
CSS Masks
Method of displaying part of an element, using a selected image as a mask
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- No
- 53
- No
- No
- No
Mobile / Tablet
- No
- No
- No
- No
- 60
Notes
This module, as you can see in the support table above, hasn’t been fully implemented in all browsers, so you’re probably not going to be able to use all features even in browsers that have implemented certain properties (for the time being).
In the meantime, you can check out this open source feature support table by Alan Greenblatt on GitHub. The purpose of this table is to provide some insight into what the current state of affairs is with various browser implementations of CSS Clipping and Masking features.