repeating-linear-gradient()
The repeating-linear-gradient() function is used to create a repeating <gradient>. A <gradient> is an <image> that is made of two ore more colors that smoothly fade from one color to another.
The repeating-linear-gradient() function has the same syntax and takes the same values as its non-repeating sibling, the linear-gradient() function. Please refer to the linear-gradient() entry for more about creating a linear gradient. This entry will focus on the repeatability of the gradient.
There is one main difference between repeating-linear-gradient() and linear-gradient(): The linear-gradient()‘s color stops are spread along the gradient line so that the gradient is automatically spread to fill the entire gradient box, for example, the background painting area of the element if it is used as a background image on an element. The repeating-linear-gradient(), on the other hand, automatically repeats the color stops infinitely in both directions with their positions shifted by multiples of the difference between the last specified color-stop’s position and the first specified color-stop’s position. Let’s go through an example to better understand how this works.
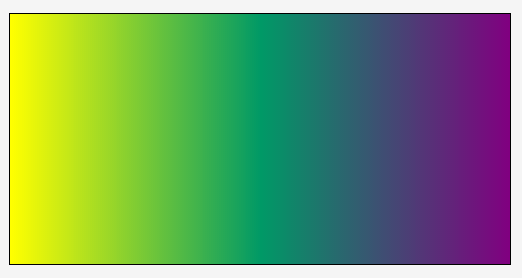
We’ll start with a simple gradient created using linear-gradient(), and then turn it into a repeating-linear-gradient(). The following image shows the result of applying linear-gradient(to right, yellow, #009966, purple); to an element:

linear-gradient(to right, yellow, #009966, purple);
If we were to substitute the linear-gradient() function with the repeating-linear-gradient() function in the above example, we will still get the same result. That is because the function does not have any specified color stops, so the browser will just apply 0% for the first color, 100% for the third, and 50% for the second color, which is halfway through the first and third.
Let’s start by defining some color stops. We’ll start by defining a starting color stop and an ending one. We’ll let the browser position the second color between the starting and ending points as it normally would.
repeating-linear-gradient(to right, yellow 10px, #009966, purple 50px);
The result of applying the above repeating-linear-gradient() is:

repeating-linear-gradient(to right, yellow 10px, #009966, purple 50px);The result we just got is identical to the one we got first, but instead of having the three colors spread along the gradient line from 0% to 100%, we’re spreading them from 10px to 50px, which are the specified starting and ending stops, so it looks like the “big” gradient from before has become a “slice” in the repeating gradient. And each “slice” is being repeated along the gradient line.
At this point, if you’re familiar with how linear-gradient() works, you probably got an “ah-ha!” moment. In the linear-gradient() function, the last color stop defines where the last color begins, and then extends that color all the way to the 100% point of the gradient line. So, using the same color stops with the linear-gradient() function, we’d get this:

linear-gradient(to right, yellow 10px, #009966, purple 50px);
In a linear-gradient() function, the last color stop defines where the last color begins, and then extends that color all the way to the end.
So, the purple color starts at 50px in this example, and is extended all the way to the 100% point of the gradient line.
Interesting, right? So what exactly happens in a repeating-linear-gradient()?
At this point, what we mentioned before should start to make more sense: When rendered, the color-stops in repeating-linear-gradient() are repeated infinitely in both directions, with their positions shifted by multiples of the difference between the last specified color-stop’s position and the first specified color-stop’s position.
So, in the above example, the difference between the last color-stop and the first one is 40px, so, repeating-linear-gradient(to right, yellow 10px, #009966, purple 50px) will be equivalent to linear-gradient(..., yellow -30px, #009966, purple 10px, yellow 10px, #009966, purple 50px, yellow 50px, #009966, purple 90px, ...). Note that the last color-stop and first color-stop will always coincide at the boundaries of each group, which will produce sharp transitions if the gradient does not start and end with the same color. (Notice the sharp edges between yellow and purple where the repeating gradients meet.)
Every gradient “slice” in a repeating linear gradient behaves just like a normal linear gradient would. So, the following code:
repeating-linear-gradient(to right, yellow 10px, yellow 23.4px, #009966 23.4px, #009966 36.8px, purple 36.8px, purple 50px);
will create a striped background, where each linear gradient is a three-stripe gradient, repeated infinitely:

repeating-linear-gradient(to right, yellow 10px, yellow 23.4px, #009966 23.4px, #009966 36.8px, purple 36.8px, purple 50px);
Note that the color stops are calculated so that each color gets 1/3 of the distance, so they end up with equal widths.
Trivia & Notes
If the distance between the first and last color-stops is zero (or rounds to zero due to implementation limitations), the browser should find the average color of a gradient with the same number and color of color-stops, but with the first and last color-stop an arbitrary non-zero distance apart, and the remaining color-stops equally spaced between them. Then it must render the gradient as a solid-color image equal to that average color.
If the distance between the first and last color-stops is non-zero, but is small enough so that the browser knows that the physical resolution of the output device is insufficient to faithfully render the gradient, the browser should find the average color of the gradient and render the gradient as a solid-color image equal to the average color.
Note that, even though a gradient is made up of colors, it is not a <color> value, and therefore can’t be used as one.
Official Syntax
<repeating-linear-gradient> = linear-gradient(
[ [ <angle> | to <side-or-corner> ] ,]?
<color-stop>[, <color-stop>]+
)
/* where.. */
<side-or-corner> = [left | right] || [top | bottom]
/* and */
<color-stop> = <color> [ <percentage> | <length> ]?
Values
- <angle>
-
An
<angle>value that specifies the direction of the gradient.0degpoints upward, and positive angles represent clockwise rotation, so90degpoints toward the right. - <side-or-corner>
-
This argument can specify either a side or a corner that are used to specify the angle of the gradient.
Possible side values are:
top,right,bottom, andleft. If a side is specified, it is preceded by the keywordto. For example,to top, which resolves to an angle of0deg,to rightwhich is equivalent to90deg,to bottomwhich resolves to a value of180deg, andto leftwhich is equal to an angle value of270deg.Possible corner values are:
top left,top right,bottom right, andbottom left. Each of these keywords is also preceded by thetokeyword. Resulting corner values areto top left,to top right,to bottom right, andto bottom left.When a corner value is used, it is translated into an angle value that allows the ending point to be in the same quadrant as the specified corner, and so that the line defined by the ending-point and the corner is perpendicular to the gradient line. (See interactive demo in the description section at the beginning of the
linear-gradient()entry.) This means that the ending line will be positioned exactly so that the last color of the gradient will be applied to the specified corner of the element. The starting line will be positioned so that it’s symmetric to the ending line with respect to the center of the element. - <color-stop>
-
A
<color>value followed by an optional color stop position. The color stop position can be set in percentage values or fixedlengthvalues such aspxorems, among others. Color stops are positioned along the gradient line, and are used to specify the points along that line that colors start at.
Examples
The following is an example creating black-and-white stripes using repeating-linear-gradient():
.element {
/* ... */
background-image: repeating-linear-gradient(to right, white 0px, white 20px, black 20px, black 40px);
}

repeating-linear-gradient(to right, white 0px, white 20px, black 20px, black 40px);
The same striped backgrounds can be created using the linear-gradient() function with the background-size property. However, using repeating-linear-gradient() makes more sense and is much cleaner (code-wise) than using extra code and properties to achieve the same result. Make sure you check the linear-gradient() entry (if you haven’t already) and compare the code used to create the black-and-white stripes to see the difference between the two.
Live Demo
Play with the values of the repeating-linear-gradient() function to see how the gradient changes.
Browser Support
CSS Repeating Gradients
Method of defining a repeating linear or radial color gradient as a CSS image.
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 26
- 16
- 10
- 12
- 6.1
Mobile / Tablet
- 7.0
- 4.4
- No
- 66
- 60