text-decoration
The text-decoration property is used to add decoration to text in form of lines: above the text, below the text, or over the text, or to remove any existing decorations.
In CSS3, the text-decoration property is a shorthand for setting text-decoration-line, text-decoration-color, and text-decoration-style in one declaration. The absence of any of these values in the shorthand will set that value to its initial value (check the entries for each of these properties for details).
The text-decoration property can be declared without specifying values for the text-decoration-color and text-decoration-style properties. Those values will be set to their default values and are thus optional and not required, which means that the text-decoration property is fully backwards-compatible with CSS Levels 2 and 1, so even if a browser does not support the CSS3 text-decoration shorthand, it will still recognize and apply the style as part of the older CSS levels.
Before text-decoration became a shorthand in CSS3 it accepted 5 values: none, underline, overline, line-through, blink. The last value, blink, makes the text blink, but is deprecated and the specification allows browser to ignore this value, so you’re better off not using it, especially that the W3C Accessibility Guidelines recommend not using blinking text for better accessibility.

The text-decoration property accepts one or more whitespace-separated values.
Trivia & Notes
The line-through value is usually used to “strike out” lines of text that have been deleted or changed. Authors are encouraged in this case to use HTML elements such as <del> and <s> to preserve the semantics of such text, so that the meaning (Deletion) is still preserved even when styles are disabled on the page.
Anchor links have a default underline applied to them, which is good for accessibility, as some people depend on the presence of underlines to detect links on a page. So, even though removing the underlines is possible using text-decoration-line: none, it is highly recommended, for accessibility reasons, to keep the underlines or style them differently to match the overall style of the page, instead of completely removing them, unless another visual indication exists that indicates that a piece of text is in fact a link.
Official Syntax
-
Syntax:
text-decoration: none | overline | line-through | underline | blink - Initial: none
- Applies To: all elements
-
Animatable: only the
text-decoration-coloris animatable
Notes
The CSS3 version of the text-decoration property is a shorthand for text-decoration-line, text-decoration-color, and text-decoration-style, with the following syntax:
text-decoration: <text-decoration-line> || <text-decoration-style> || <text-decoration-color>In this entry we will be defining the values for the CSS2 version of the property, which is similar to the CSS3 version except that it omits the values for <text-decoration-style> and <text-decoration-color>. If you do add all three values, the property will be treated as the CSS3 shorthand.
Values
- none
- No text decoration is added. If any decoration is applied it will be removed.
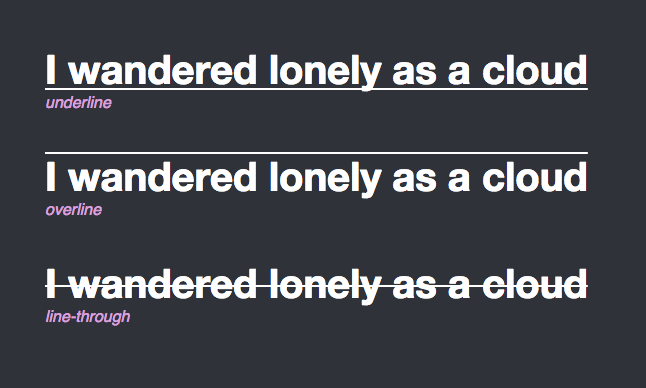
- underline
- Text is underlined. For multiple-line text, each line is underlined.
- overline
- Text has a line above it. For multiple-line text, each line of text has a line above it.
- line-through
- Text has a line passing through its middle. For multiple-line text, each line of text has a line through it.
- blink
- Makes text blink. This value is valid but is deprecated and browsers are allowed to ignore it.
Notes
For the shorthand text-decoration, check the individual properties ‘text-decoration-line’, ‘text-decoration-color’, and ‘text-decoration-style’. In the CSS3 shorthand text-decoration, the above values are valid values for the text-decoration-line property, so the entry for that property is very similar to this one.
The text-decoration property cascades and is applied to all child elements of an element, and there is no way to reset the decorations (remove them) on a child element, even if the value none is explicitly set on a child element. However, additional text decorations can be added on child elements.
Examples
The following line will underline all lines in all paragraphs of class underlined.
p.underlined {
text-decoration: underline;
}
The following line will add a line under and another line above all h1 elements.
h1 {
text-decoration: underline overline;
}Live Demo
View this demo on the Codrops PlaygroundBrowser Support
The property is supported in all browsers: Chrome, Firefox, Safari, Opera, IE, Android and iOS.
The shorthand property, on the other hand, is currently only supported in Firefox 6+.
Notes
The blink property is supported still in all browsers but because it was deprecated it is supported without an effect.