text-indent
The text-indent property specifies the amount of horizontal space that the first line of text should have inside a block level container.
The amount of space is determined with respect to the left edge (or right edge in right-to-left layouts) of the block element containing the text. The direction of text is determined by the direction property.
The value of the indentation specified can be either positive or negative. For negative values, there may be implementation-specific limits.
Since the text-indent property cascades, when specified on a block element, it will affect descendant inline-block elements. For this reason, it is often wise to specify text-indent: 0 on elements that are specified display: inline-block.
Trivia & Notes
Many people find indented paragraphs easier to read than empty lines between the paragraphs, especially for long texts, and it also allows to reserve empty lines for more important breaks.
Only paragraphs that follow other paragraphs are usually indented. The first paragraph of a page doesn’t need to be indented, and neither do paragraphs that follow a diagram, a heading or something else that is offset from the text. The rules are in fact very simple:
p {
margin-bottom: 0;
}
/* The adjacent sibling selector is used to select all paragraphs directly following a paragraph */
p + p {
text-indent: 1.5em;
margin-top: 0;
}
The text-indent property is also used in image-replacement techniques to hide text (mostly headings) and show a graphical representation of that text in its place. You can read more about image replacement techniques in the article Nine Techniques for CSS Image Replacement on CSS-Tricks.
Official Syntax
-
Syntax:
text-indent: <length> | <percentage> | inherit
- Initial: 0
- Applies To: block containers
- Animatable: yes
Values
- <length>
-
Text is indented by a fixed value specified as a
<length>. - <percentage>
- Text is indented by an amount which is a percentage of the width of the containing block.
- hanging (experimental)
- This value inverts the lines which are indented: all lines except the first line are indented, so it looks like the first line got a negative indent value. It is a “flag” that is used alongside a length value.
- each-line (experimental)
-
Indentation affects the first line of the block container as well as each line after a forced line break (using
<br/>), but does not affect lines after a soft wrap break . It is also a flag that is used alongside a length value.
Notes
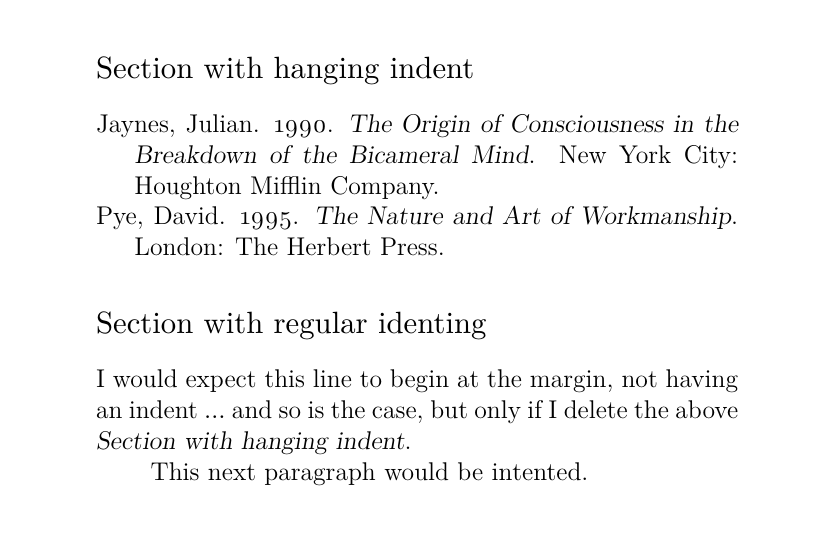
A hanging indent is where the first line of a paragraph juts out to the left while the rest of the paragraph is neatly indented.
Bibliographies are normally written using hanging indents, where the first line extends out to the left-hand margin, but the rest of the entry is indented. Recently this sort of thing is also being called an “outdent”. An example of a hanging indent can be seen in the following image:

Examples
The following example causes a 3em text indent on all paragraphs in a page.
p {
text-indent: 3em;
}
Live Demo
View this demo on the Codrops PlaygroundBrowser Support
The text-indent property is supported in all major browsers.
Notes
The hanging and each-line values are experimental values and not yet supported in any browser.