text-rendering
The text-rendering property provides information to the browser about what trade-offs to make and how to optimize as it renders text.
You can tell the rendering engine to optimize speed or legibility, it then makes trade-offs among speed, legibility, and geometric precision.
The property takes one of four values: auto, which is the default value, optimizeSpeed, optimizeLegibility, and geometricPrecision.
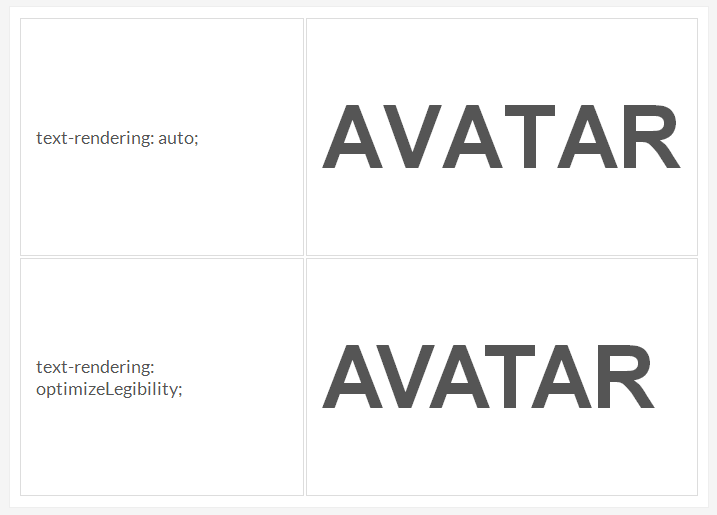
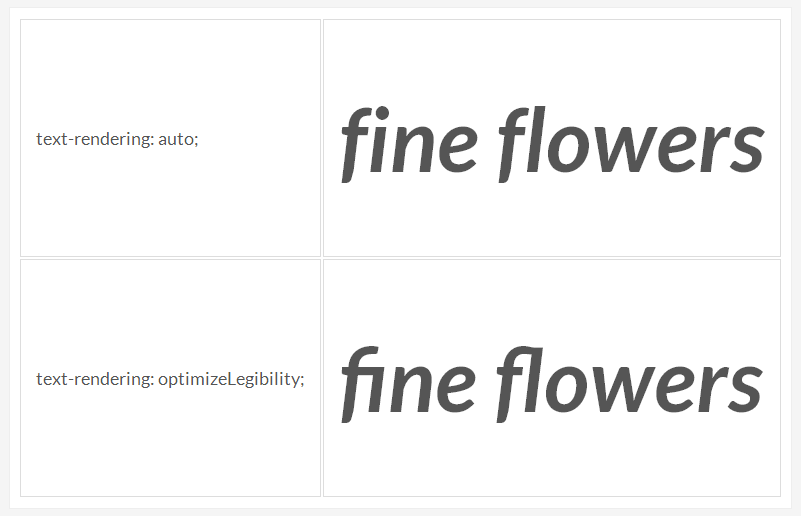
The result of applying the text-rendering property with the value optimizeLegibility value is usually improved handling of kerning pairs and ligatures (such as ff, fi, fl etc.) – successive capital letters become more evenly spaced, and ligatures are enabled.

text-rendering: optimizeLegibility on a headline.
Ligatures are enabled in text smaller than 20px in size for some fonts such as Microsoft’s Calibri, Candara, Constantia and Corbel or the DejaVu font family, and in other font families and sizes using optimizeLegibility.

text-rendering: optimizeLegibility on a headline.
Gecko already uses optimizeLegibility by default for text sizes above 20px, and optimizeSpeed for text smaller than 20px. And both Gecko and WebKit treat the different values differently sometimes. For example, the default value auto is treated as optimizeSpeed in WebKit, and depending on the font size it is treated as either optimizeLegbility and optimizeSpeed in Gecko.
As the property definition says, the browser has to make trade-offs to optimize one feature (speed or legibility) and not the other..
When you use choose to optimize legibility over speed with optimizeLegibility, there can be significant performance issues that you need to be aware of. optimizeLegibility can cause, according to Marco Arment, fatal performance problems (such as 30-second loading delays, or longer) on mobile devices when using optimizeLegibility for long pages. Apply it only if you know what the maximum text length will be.
After doing performance tests, Marco recommends not using optimizeLegibility blindly and unconditionally on any pages longer than about 1,000 words to avoid problems on old iOS devices. And he doesn’t recommend enabling it on Android at all.
Trivia & Notes
The text-rendering property is an SVG property. It is not defined in any CSS standard and hence you can’t find it in any CSS specification. Despite being an SVG property, gecko-based and WebKit-based browsers allow you to apply it to HTML content via CSS. Moreover, the property works only in Windows and Linux, and has no effect in OS X.
Official Syntax
-
Syntax:
text-rendering: auto | optimizeSpeed | optimizeLegibility | geometricPrecision | inherit - Initial: auto
- Applies To: text elements
- Animatable: yes
Values
- auto
-
Indicates that the user agent shall make appropriate trade-offs to balance speed, legibility and geometric precision, but with legibility given more importance than speed and geometric precision.
WebKit treats this as
optimizeSpeed, while work is being continued on this bug.Firefox treats it as
optimizeSpeedfor font sized less than20px, and asoptimizeLegibilityfor fonts greater than20px. - optimizeSpeed
- Indicates that the user agent should emphasize rendering speed over legibility and geometric precision. This option will sometimes cause the user agent to turn off text anti-aliasing. It disables kerning and ligatures.
- optimizeLegibility
- Indicates that the user agent should emphasize legibility over rendering speed and geometric precision. The user agent will often choose whether to apply anti-aliasing techniques, built-in font hinting or both to produce the most legible text. It enables kerning and ligatures.
- geometricPrecision
-
Indicates that the user agent should emphasizes geometric precision over rendering speed and legibility. Certain aspects of fonts, such as kerning, don’t scale linearly, so
geometricPrecisioncan make text using those fonts look good.WebKit applies this value as per the spec, but Gecko treats it as
optimizeLegibility.
Notes
An element can also inherit its text-rendering value from its parent using the inherit keyword.
The 20px threshold value of the auto keyword can be changed by changing the browser.display.auto_quality_min_font_size preference.
Examples
body {
text-rendering: optimizeSpeed;
}
blockquote {
text-rendering: auto;
}
Live Demo
View this demo on the Codrops PlaygroundBrowser Support
The text-rendering property is supported in Chrome, Firefox, Safari, Opera (WebKit-based or post Blink), and on Android and iOS. It is not supported in Internet Explorer.
Notes
text-rendering only works on Windows and Linux.