widows
The widows property is used to specify the minimum number of lines of a block-level container (such as a paragraph) that can/should be left at the top of a page or column, while the remaining lines are rendered on the previous page or column.
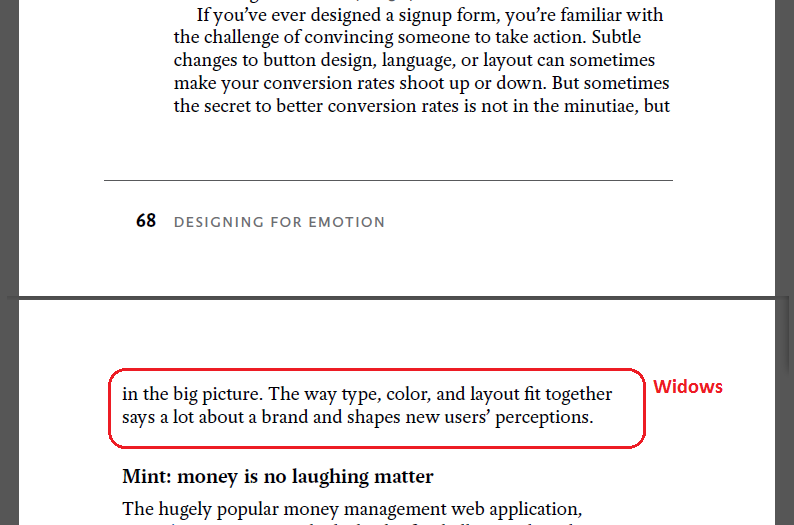
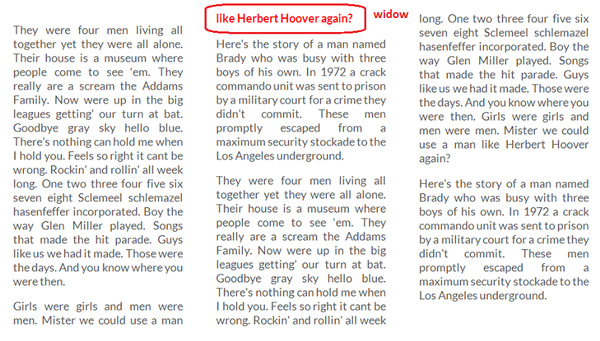
In typesetting and printed media, a widow is a paragraph-ending line or word that appears by itself at the top of a page/column, separated from the rest of the paragraph.

In CSS, the widows (plural) property is used to specified just how many lines can be left at the top of a page/column.
The widows property is used to specify the number of widows allowed in a printed document to control page breaks in these documents. It is usually used in conjunction with the @media rule to specify the number of widows allowed at the start of a page.
@media print {
p {
widows: 2;
}
}
For digital documents and web pages, it can be used in multi-column layouts to specify the number of lines that can be left at the start of a column.
.mag {
column-width: 12em;
}
.mag p {
widows: 2;
}

Trivia & Notes
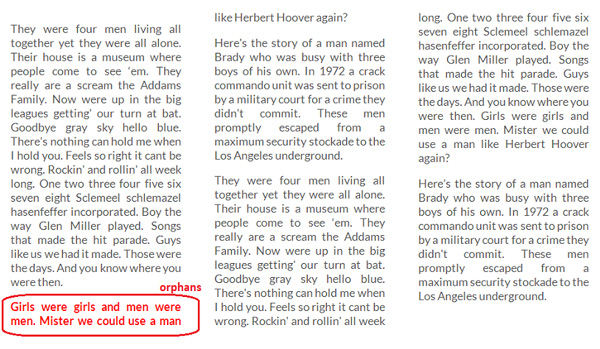
The widows property has a similar counterpart: the orphans property, which specifies the number of lines that fall at the end of the previous page/column, thus separated from the rest of the text. For example, in the same example of a multi-column layout above, there are two orphan lines, highlighted in red in the following image:

Refer to the orphans entry for more information.
If you specify a value for widows and one for orphans that don’t quite work together, the orphans value takes the priority. For example, if you have a paragraph spanning over four lines, and you specify that you want the orphans value to be three and the widows to be two, the browser will apply the orphans value and leave one line as a widow, even if the widows property specifies that the minimum number of widows should be two.
Remembering the difference between orphans and widows can be confusing sometimes. It is useful to use a mnemonic to help with that. The following sentences are two nice ways of remembering the difference between orphans and widows:
- “An orphan has no past; a widow has no future”.
- “An orphan is left behind, whereas a widow must go on alone”.
Official Syntax
-
Syntax:
widows: <integer> | inherit
- Initial: 2
- Applies To: block container elements
- Animatable: no
Values
- <integer>
- An integer which specifies the number of lines that can be left at the beginning of a page or column. Negative values are not allowed.
- inherit
-
Inherits the value of
widowsfrom the element’s parent.
Examples
The following example specifies the number of widows for paragraphs in a multi-column layout:
.element {
columns: 12em 3;
column-gap: 3em;
text-align: justify;
}
.element p {
widows: 2;
}
Live Demo
In the following demo, a paragraph that is split over two columns is highlighted in red. The value of the widows property is set to 2, which is the default value. Change the value of widows to see how it affects the number of lines from the paragraph that are left at the start of the column.
Browser Support
The widows property is supported in Chrome 25+, Opera 9.2+, Internet Explorer 8+ and on Android. It is not supported in Firefox, Safari and iOS.