break-after
The break-after property is used to specify whether or not a page break, region break, or column break should occur after the element it is applied to.
Page breaks are applied to paged media, such as printed books or documents. When a page is broken, the layout ends in the current page and the remaining elements of the document are laid out in a new page. You can see this in PDF documents, where some pages have a lot of white space left, and content continues on the next page. If no page break rules are specified, the page may break inside pieces of content such as text, lists, code snippets, images, etc.

Column breaks occur in paged media with multi-column layouts and on web pages with a multi-column layout. When a column breaks, a block-level element such as a paragraph of text is split and spans over the current column and the next columns after it.

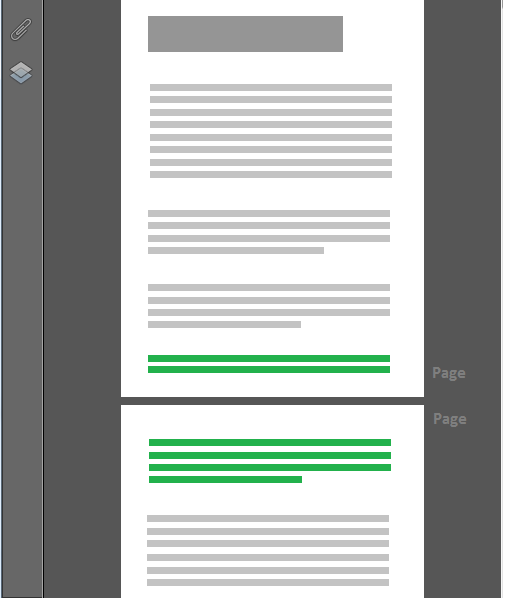
A region break occurs between regions defined using CSS Regions, where content in one region is split and spans across multiple regions because the size of one region is not enough to contain the entire content. For example, a paragraph of text or a list of items that span across two regions. For example, the piece of text highlighted in red in the following image is broken and spans across two regions because the second region breaks inside the paragraph.

in CSS2.1, the page-break-after property is defined to control page breaks. The break-after property extends that property.
Using break-after, you can tell the user agent to break the page, column, or region after the element that break-after is applied to, thus avoiding the element to be split and span across two pages.
.footnotes {
break-after: always;
}
In double-sided paged media, such as books and magazines, the break-after property also specifies on what page (left or right) the subsequent content should resume. For example, there is usually a table of contents in books. Using break-after, you can cause a page break after the table of contents and tell the user agent to make sure the next page is right or left page. For example, if you want to start the first chapter after the table of contents on a right page (in a left-to-right language), you can do that by using the right value. See the Values and Examples sections below for more information and an example.
In the following example, we’re using the @media rule to specify page break styles for printed documents. We’ll select the #table-of-contents element and tell the user agent to break the page after the table of content:
@media print {
#table-of-content {
break-after: always;
}
}
Similarly, CSS Regions breaks can also be controlled. A lot of times, Regions may be defined visually far from each other, or can be separated by large chunks of content, which makes splitting content across them undesirable. For example, if you have a list of items and that list is split across two regions, that would cause the reader’s flow to be interrupted in an unwanted way. Using break-after, you can tell the browser to break the region after the list of items, not inside it.
.region ul {
break-after: region;
}
In a similar way, you can avoid column breaks inside certain pieces of content like, code snippets for example, by using break-after.
.element {
/* create multi-column layout on an element */
column-width: 12em;
}
.element .code-snippet {
break-after: column;
}
Trivia & Notes
The break-after property is applied to block-level elements in the normal flow of the root element. User agents may also apply it to other elements, e.g., ‘table-row’ elements.
When a page or column break splits a box, the box’s margins, borders, and padding have no visual effect where the split occurs. However, the margin immediately after a forced page/column break will be preserved. A forced page/column break is a break that does not occur naturally.
In addition to break-after, the properties break-before and break-inside are also used to control page, column, and region breaks before and inside elements. Each break point is under the influence of these three properties together. Sometimes, the values of these three may not make much sense together. To define if a break must be done, the following rules are applied:
-
If any of the three properties’ values is a forced break value, that is
always,left,right,page,columnorregion, it has precedence and will be applied. If more than one of these values is a forced break, thebreak-beforevalue has precedence over thebreak-aftervalue, which in turn has precedence over thebreak-insidevalue. -
If any of the three properties’ values is an avoid break value, that is
avoid,avoid-page,avoid-region,avoid-column, no such break will be applied at that point.
Official Syntax
-
Syntax:
break-after: auto | always | avoid | left | right | page | column | avoid-page | avoid-column
- Initial: auto
- Applies To: block-level elements
- Animatable: no
Values
Generic Break Values:
- auto
- Neither force nor forbid a page/column/region break after the element.
- always
-
Always force a page break after the element. This is a synonym of
page(introduced forpage-break-after), it has been kept to facilitate transition frompage-break-afterwhich is subset of this property. - avoid
- Avoid a page/column/region break after the element.
Page Break Values:
- page
- Always force a page break after the element.
- avoid-page
- Avoid a page break after the element.
- left
- Force one or two page breaks after the element so that the next page is formatted as a left page. That is, the content after the element should start on a left page. So, if the page is formatted as a right page, the page is broken and the content that comes after the element continues on the next page which is a left page in double-sided media (think of a book). If the page is a left page and we want the content after the element to start on a left page as well, the user agent should break the current page, then break the next page (which would be a right page), and then print the content on the next left page.
- right
- Force one or two page breaks after the element so that the next page is formatted as a right page. That is, the content after the element should start on a right page. So, if the page is formatted as a left page, the page is broken and the content that comes after the element continues on the next page which is a right page in double-sided media (think of a book). If the page is a right page and we want the content after the element to start on a right page as well, the user agent should break the current page, then break the next page (which would be a left page), and then print the content on the next right page.
- recto (experimental)
- Force one or two page breaks right after the principal box so that next page is formatted as a recto page, that is a right page in a left-to-right spread or a left page in a right-to-left spread.
- verso (experimental)
- Force one or two page breaks right after the principal box so that next page is formatted as a verso page, that is a left page in a left-to-right spread or a left right in a right-to-left spread.
Column Break Values:
- column
- Always force a column break after the element.
- avoid-column
- Avoid a column break after the element.
Region Break Values:
- region (experimental)
- Always force a region break after the element.
- avoid-region (experimental)
- Avoid a region break after the element.
Examples
The following example causes pages to break after a table of contents, making sure any content after that will start on the next page:
@media print {
#table-of-contents {
break-after: always;
}
}
The following example causes pages to break after a table of contents, but specifies that the content after that should start on a right page:
@media print {
#table-of-contents {
page-break-after: right;
}
}
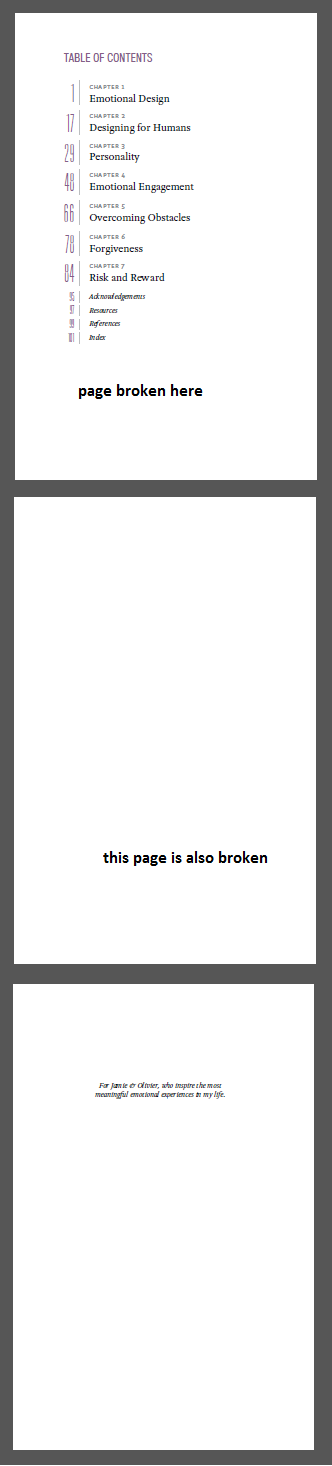
In the book Designing For Emotion”, a page break is specified so that the content after the table of contents starts on a right page. It’s not apparent on the digital version since it’s not double-sided, but you can still see how the browser breaks two pages to make sure the content after the table of contents starts on the right page:

Live Demo
The following demo only works in IE10+ with break-after. In WebKit-based browsers, the -webkit-column-break-after is used, which is a non-standard alternative for break-after that is supported in those browsers. We used it to make sure the demo works in your browser if you’re using a WebKit-based one. The demo does not currently work in Firefox. See the browser support section below for more information on browser support.
The first example shows how the column would break without using break-after. The second column shows how the column break occurs after the figure element because we applied break-after: column on it, which cases a column break after it.
The following is a screenshot of the demo:

Browser Support
The break-after property is supported only in Internet Explorer 10+ and Opera pre-WebKit starting from version 11.10.
Notes
WebKit browsers don’t support this property; but some have the non-standard -webkit-column-break-after and -webkit-region-break-after with similar parameters as page-break-after.