break-before
The break-before property is used to specify whether or not a page break, region break, or column break should occur before the element it is applied to.
Page breaks are applied to paged media, such as printed books or documents. When a page is broken, the layout ends in the current page and the remaining elements of the document are laid out in a new page. You can see this in PDF documents, where some pages have a lot of white space left, and content continues on the next page. If no page break rules are specified, the page may break inside pieces of content such as text, lists, code snippets, images, etc.

Column breaks occur in paged media with multi-column layouts and on web pages with a multi-column layout. When a column breaks, a block-level element such as a paragraph of text is split and spans over the current column and the next columns after it.

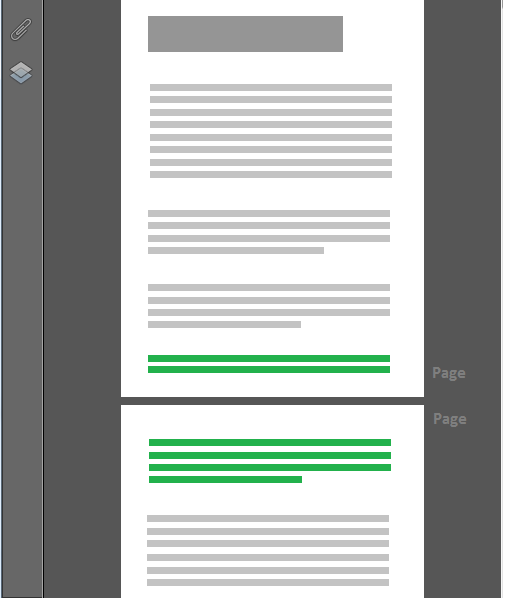
A region break occurs between regions defined using CSS Regions, where content in one region is split and spans across multiple regions because the size of one region is not enough to contain the entire content. For example, a paragraph of text or a list of items that span across two regions. For example, the piece of text highlighted in red in the following image is broken and spans across two regions because the second region breaks inside the paragraph.

in CSS2.1, the page-break-before property is defined to control page breaks. The break-before property extends that property.
Using break-before, you can tell the user agent to break the page, column, or region before the element that break-before is applied to, thus avoiding the element to be split and span across two pages.
For example, you can tell the user agent to break a page before an h1 element. The heading and any content that comes after it would then be printed on the next page, such as a heading of a new chapter in a book, for example, which usually starts in a new page. You rarely ever see a chapter start in the middle or end of a page.

break-before property. All pages in the book start the headings in new pages, this can be done by using the always value.
In the following example, we’re using the @media rule to specify page break styles for printed documents. We’ll select all h1 headings and tell the user agent to break the pages before the headings at all times.
@media print {
h1 {
page-break-before: always;
}
}
The break-before property also specifies on what page (left or right) the subsequent content should resume. For example, if you want all chapters to start on a right page, you can cause a page break before the headings and specify that the heading and content after it should start on a right page like so:
@media print {
h1 {
break-before: right;
}
}
Another use case for break-before is to break pages before comment threads. It is preferable to print comment threads on a new page and not have them start in the middle or end of the previous page which could normally contain the ending part of an article, for example.
Similarly, CSS Regions breaks can also be controlled. A lot of times, Regions may be defined visually far from each other, or can be separated by large chunks of content, which makes splitting content across them undesirable. For example, if you have a list of items and that list is split across two regions, that would cause the reader’s flow to be interrupted in an unwanted way. Using break-before, you can tell the browser to break the region before the list of items, not inside it, and then render the list inside a new region.
.region ul {
break-before: region;
}
In a similar way, you can avoid column breaks inside certain pieces of content like, code snippets for example, by using break-before.
.element {
/* create multi-column layout on an element */
column-width: 12em;
}
.element .code-snippet {
break-before: column;
}
Trivia & Notes
The break-before property is applied to block-level elements in the normal flow of the root element. User agents may also apply it to other elements, e.g., ‘table-row’ elements.
When a page or column break splits a box, the box’s margins, borders, and padding have no visual effect where the split occurs. However, the margin immediately after a forced page/column break will be preserved. A forced page/column break is a break that does not occur naturally.
In addition to break-before, the properties break-after and break-inside are also used to control page, column, and region breaks after and inside elements. Each break point is under the influence of these three properties together. Sometimes, the values of these three may not make much sense together. To define if a break must be done, the following rules are applied:
-
If any of the three properties’ values is a forced break value, that is
always,left,right,page,columnorregion, it has precedence and will be applied. If more than one of these values is a forced break, thebreak-beforevalue has precedence over thebreak-aftervalue, which in turn has precedence over thebreak-insidevalue. -
If any of the three properties’ values is an avoid break value, that is
avoid,avoid-page,avoid-region,avoid-column, no such break will be applied at that point.
Official Syntax
-
Syntax:
break-before: auto | always | avoid | left | right | page | column | avoid-page | avoid-column
- Initial: auto
- Applies To: block-level elements
- Animatable: no
Values
Generic Break Values:
- auto
- Neither force nor forbid a page/column/region break before the element.
- always
-
Always force a page break before the element. This is a synonym of
page(introduced forpage-break-before), it has been kept to facilitate transition frompage-break-beforewhich is subset of this property. - avoid
- Avoid a page/column/region break before the element.
Page Break Values:
- page
- Always force a page break before the element.
- avoid-page
- Avoid a page break before the element.
- left
- Force one or two page breaks before the element so that the next page is formatted as a left page. That is, the element should start on a left page. So, if the page is formatted as a right page, the page is broken and the element continues on the next page which is a left page in double-sided media (think of a book). If the page is a left page and we want the element to start on a left page as well, the user agent should break the current page, then break the next page (which would be a right page), and then print the element on the next left page.
- right
- Force one or two page breaks before the element so that the next page is formatted as a right page. That is, the element should start on a right page. So, if the page is formatted as a left page, the page is broken and element continues on the next page which is a right page in double-sided media (think of a book). If the page is a right page and we want the element to start on a right page as well, the user agent should break the current page, then break the next page (which would be a left page), and then print the element on the next right page.
- recto (experimental)
- Force one or two page breaks right before the principal box so that next page is formatted as a recto page, that is a right page in a left-to-right spread or a left page in a right-to-left spread.
- verso (experimental)
- Force one or two page breaks right before the principal box so that next page is formatted as a verso page, that is a left page in a left-to-right spread or a left right in a right-to-left spread.
Column Break Values:
- column
- Always force a column break before the element.
- avoid-column
- Avoid a column break before the element.
Region Break Values:
- region (experimental)
- Always force a region break before the element.
- avoid-region (experimental)
- Avoid a region break before the element.
Examples
The following example causes pages to break before a comment thread with an ID comments:
@media print {
#comments {
break-before: always;
}
}
Live Demo
The following demo only works in IE10+ with break-before. In WebKit-based browsers, the -webkit-column-break-before is used, which is a non-standard alternative for break-before that is supported in those browsers. We used it to make sure the demo works in your browser if you’re using a WebKit-based one. The demo does not currently work in Firefox. See the browser support section below for more information on browser support.
The first example shows how the column would break without using break-before. The second column shows how the column break occurs before the figure element because we applied break-before: column on it, which cases a column break before it.
The following is a screenshot of the demo:

Browser Support
The break-before property is supported only in Internet Explorer 10+ and Opera pre-WebKit starting from version 11.10.
Notes
WebKit browsers don’t support this property; but some have the non-standard -webkit-column-break-before and -webkit-region-break-before with similar parameters as page-break-before.