column-span
The column-span property specifies whether an element in a multi-column layout should span across all columns or not.
A value of all spans the element across columns, and a value none specifies that it is not to be spanned.
It may be desirable to span wide images, for example, across multiple columns in a multiple-column layout. The column-span property does not give you an option to span an image across a number of columns of your choice, however. It allows you to choose whether you want to span it (or any other element for the matter) across all columns or not to span it at all.
It is also useful for spanning headings across a multi-column layout, which is one of the most common use cases for the property.
With that said, it is important to note that an element can be spanned across columns only if it is a block-level element. More specifically, an element whose display value is block only. This means that even if the element is an inline-block element, it can not be spanned across the columns.
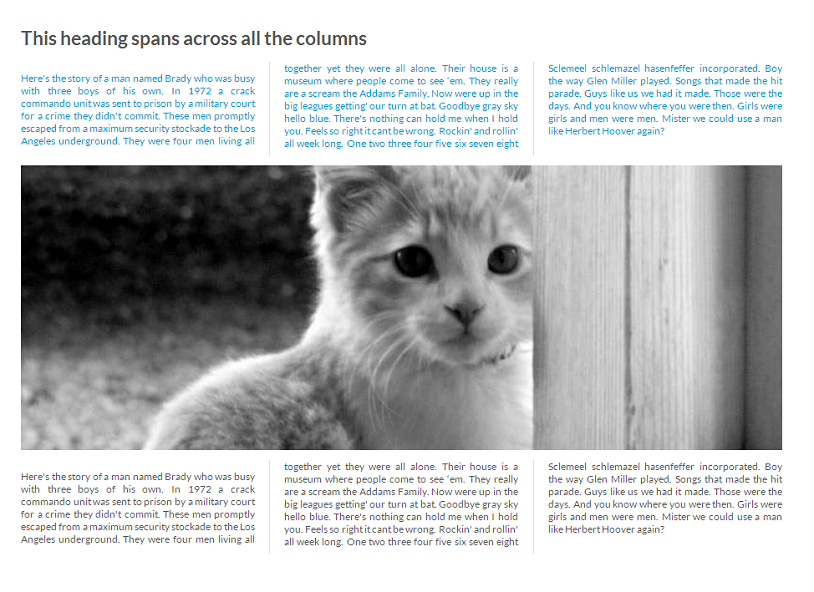
When an element is spanned across columns, content in the normal flow that appears before the element is automatically balanced across all columns before the element appears. All the content that appears before the spanned element will be shown before the element, and is laid out into the columns normally, and none of that content is shown after the spanned element. The following image shows a piece of text, with an image in the middle. The image is spanned, and the text before the image in the source code (page order) is colored blue. The blue content is shown before the image in the multi-column layout.

See the live demo section for a live example.
An element that spans more than one column is called a spanning element and the box it creates is called a spanner.
Trivia & Notes
A spanning element takes up more space than the element would take up otherwise. When space is limited, it may be impossible to find room for the spanning element. In these cases, user agents may treat the element as if none had been specified on this property.
Official Syntax
-
Syntax:
column-span: none | all
- Initial: none
- Applies To: in-flow block-level elements
- Animatable: no
Values
- none
- The element does not span multiple columns.
- all
- The element spans across all columns of the nearest multi-column ancestor. The element spans across all columns. Content in the normal flow (source code) that appears before the element is automatically balanced across all columns before the element appears. The element establishes a new block formatting context.
Examples
Consider the following markup:
<div class="mag">
<h2>Spanning Title</h2>
<p>
<!-- Content -->
</p>
<img src="..." alt="...">
<p>
<!-- Content -->
</p>
</div>
A multi-column layout is created on the .mag element:
.mag {
column-width: 12em;
column-rule: 2px solid #ddd;
}
The heading and image are spanned across the columns like so:
h2 {
column-span: all;
}
img.spanner {
display:block;
column-span: all;
}
A similar example can be seen live in the live demo section below.
Live Demo
In the following demo, the heading spans across all columns. The image also spans, but that is possible only because its display property value is set to block (inline-block does not work).
In the demo, the content before the image is set in a blue font so that you can see how it is shown before the image, and none of that content is shown after it.
View this demo on the Codrops PlaygroundBrowser Support
The column-span property is supported in Chrome, Safari, and Opera 11.1+ (prefixed with -webkit-). It is supported in Internet Explorer 10+ and on Android and iOS. It is currently not supported in Firefox.