display
The display property is used to specify what kind of box is generated for an element on a page.
Every element on a web page is rectangular (see box-sizing for more about this). The box type of an element eventually affects its behavior in the visual format of the page.
There are two main box formats in CSS: inline and block.
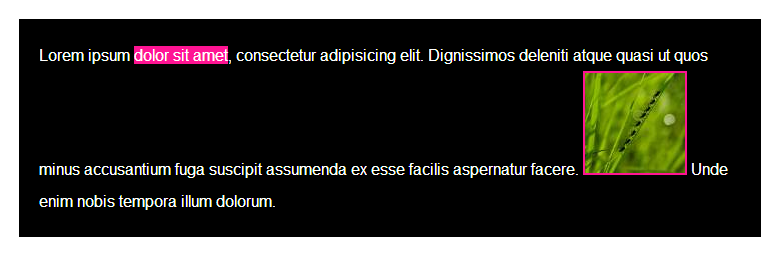
Inline boxes (or inline-level elements) are boxes that flow in a line without causing it to break. Most common examples of this are <span>s, <em>s, and <img>s. These elements are part of a line box and do not cause that line to break.

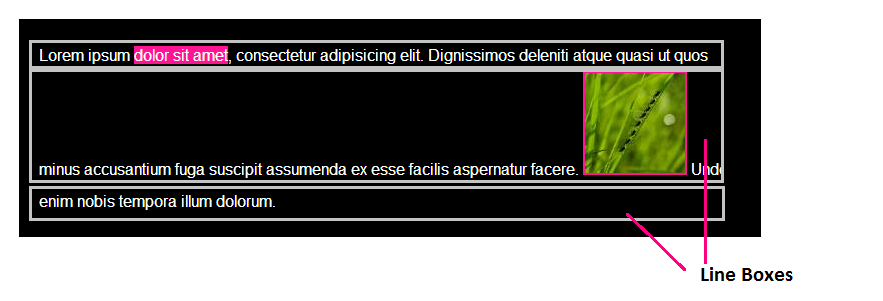
<span> with a pink background and the image are both inline-level elements that flow in line without breaking the line box.The following shows the above image with the line boxes outlined in a light grey color.

Inline-level elements can have padding and margins, but they cannot have width and height. Specifying a width and/or height on an inline element does not change its dimensions. Giving the element padding and margins will push the other elements on the line horizontally, but not vertically:

<span>) with padding and margins.
An inline-level element can accept widths and heights, however, if it is set to be an inline-block element using the display property.
Inline-block elements are similar to inline elements, except that they do accept width and height values. An inline-block element’s width and height will push the elements around it horizontally and vertically as needed.

Block boxes (or block-level elements), on the other hand, are elements that do not sit in a line box with other elements, they break past a line box, and usually occupy as much horizontal space as possible (depending on the containing block element).
Block-level elements can contain other block-level elements, in addition to inline and inline-block elements. Examples of block-level elements are paragraphs (<p>), unordered lists (<ul>), headings (<h1> through <h6>), among others, and elements that serve as containers to other elements such as <div>s, <section>s and <headers>. In the above examples shown in the images, the black area is actually a paragraph <p>, containing the line boxes with the inline-level elements.
The black areas in the following image show the block-level box generated for a heading and a paragraph that are block-level elements:

<h1> and a paragraph <p>.
Using the display property, you can change the visual format (generated box level) of an element. You can set inline elements to block, or set block-level elements to behave like inline elements.
There are also other box formats in CSS that you can set using the display property.
You can make certain elements behave like tables and table elements. This is sometimes useful when you want some of your elements to take advantage of the positioning characteristics of tables. For example, you can have a container behave like a table, and two of its children behave like table cells; this allows you to create same-height elements and align the content of these elements vertically any way you want.
For example, Harry Roberts has written a post about how you can use the table display to create a media object, which is basically an image with text content next to it, and then align the content with the image in different ways using different table display characteristics.

In CSS3, a new display value was introduced: run-in. What run-in does is it allows you to have block-level elements behave like inline elements. You can have a block-level element behave like an inline element by setting its display to inline, of course, but there are certain situations where that would put the semantics of the elements at risk.
For example, suppose you want a heading to run at the same line with the contents of a paragraph that comes after it. If you go with display: inline, you would have to include your heading inside the paragraph tag <p>, and this will affects the semantics, as the heading will no longer be seen as a heading to that paragraph, it will become a part of it.

display: run-in behaves as if it were an inline element inside the block-level element that comes after it.
This is one example where the run-in value comes in handy. The heading would run in line with the contents of the paragraph, but still be an element independent of the paragraph, and therefore the semantics are preserved. The heading would behave as if it were a child of the paragraph, without actually being one. That’s very useful, but the run-in value is still experimental and doesn’t have good browser support so you still can’t count on it.
You can also remove an element completely from the flow of a page by setting its display value to none. This will remove the element completely from the page, but it will not remove it from the DOM. It will just simply not be displayed on the page, unlike the visibility property which makes the element invisible but does not remove it from the page, and so its position in the flow is preserved. See the visibility entry for details.
An element removed from the page with display: none will not be accessible by screen readers, and all of its descendants will also be removed with it. Even if you set any other display value on one of its descendants, it will still not change the effect of display: none set on their parents; they will simple me removed from the flow with their parent.
In addition to the previous display values, the display property got new display values in CSS3, as part of the Flexbox and Grid layout displays. See the values section below for details.
Trivia & Notes
The box generated for an element using the display property is also affected by the values of the position and float properties. These 3 properties interact with each other and influence the generated box of an element. Refer to this table to see how the values of these properties interact.
Official Syntax
-
Syntax:
display: inline | block | list-item | inline-block | run-in | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | none | inherit
- Initial: inline
- Applies To: all elements
- Animatable: no
Notes
All elements in CSS are set to inline by default. However, most browsers have what is called a “User Agent Style Sheet”, which is a browser-specific style sheet which applies default styles to elements in that browser. Most user agent style sheets override the CSS default inline value with block, such as <p>s, <ul>s, and many others, especially new HTML5 elements such as <section>, <header>, <footer>, etc.
CSS Level 3 introduced some new values to the display property that are related to the CSS Ruby Module. These values are not documented in this entry as they have no browser support or implementations at this time. Ruby values include: ruby, ruby-base, ruby-text, ruby-base-group, and ruby-text-group.
Values
- none
-
The element is completely removed from the page flow. All descendant elements are also removed. The document is rendered as though the element did not exist. This behavior cannot be overridden by setting any
displayvalue on the descendants of the elements. - inline
- Generates an inline-level box for the element.
- inline-block
- Generates an inline-block box for the element. Similar to the inline box, except that it allows you to set height and width values for the element. The inside of an inline-block is formatted as a block box, and the element itself is formatted as an atomic inline-level box.
- block
- Generates a block-level box for the element.
- list-item
- Generates a block-level box for the element and a separate list-item inline box.
- run-in
-
A run-in box behaves as follows:
- If the run-in box contains a block box, the run-in box becomes a block box.
- If a sibling block box (that does not float and is not absolutely positioned) follows the run-in box, the run-in box becomes the first inline box of the block box. A run-in cannot run in to a block that already starts with a run-in or that itself is a run-in.
- Otherwise, the run-in box becomes a block box.
- inline-table, table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, and table-caption
-
These values cause an element to behave like a table element. Each of the table values make the element behave like a corresponding table element in HTML.
The
inline-tabledoes not have a direct mapping element in HTML. It behaves like a<table>HTML element, but as an inline box, rather than a block-level box. Inside the table box is a block-level context.The rest of the values listed make the element behave like:
<table>,<tbody>,<col>,<colgroup>,<thead>,<tfoot>,<tr>,<td>, and<caption>, respectively. - flex
- Generates a block-level box for the element, and lays out its content according to the Flexbox model.
- inline-flex
- Generates an inline-level box for an element, and lays out its content according to the Flexbox model.
- grid
- Generates a block-level box for the element, and lays out its content according to the Grid model.
- inline-grid
- Generates an inline-level box for an element, and lays out its content according to the Grid model.
The following display values have been introduced as part of the Flexbox and Grid Layout Modules:
Examples
The following are valid display declarations:
img {
display: block;
}
div {
display: inline-block;
}
h1 {
display: run-in;
}
.element {
display: inline;
}
.removed {
display: none;
}
The following makes the content in the .child elements of the container be centered vertically:
.container {
display: table;
}
.child {
display: table-cell;
vertical-align: middle;
}
Live Demo
The following demo shows the common display properties at work. try using display: none; on any of the elements in the demo page to see how it is removed from the flow of the page; then try using visibility: hidden; instead of display: none; to see how they differ in affecting the flow of the page.
The following is a fork of Harry Roberts’ demo showing how the table display values can be used. Using table display properties allows you to take advantage of the powerful display characteristics of table elements.
Browser Support
The display property works in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.
The run-in value currently only works in Internet Explorer versions 8 and above, Opera, and Safari. It was supported in Chrome versions prior to version 32, but has been removed starting from that version.
CSS Flexible Box Layout Module
Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with `flex`, as well as `display: flex`, `display: inline-flex`, `align-content`, `align-items`, `align-self`, `justify-content` and `order`.
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 29
- 28
- 11
- 12
- 9
Mobile / Tablet
- 9.0
- 4.4
- all
- 66
- 60
CSS Grid Layout
Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors. Includes support for all `grid-*` properties and the `fr` unit.
W3C Candidate Recommendation
Supported from the following versions:
Desktop
- 58
- 54
- No
- 44
- 10
Mobile / Tablet
- 10
- 66
- No
- 66
- 60