hanging-punctuation
Hanging punctuation places the punctuation (full stop, comma, bullet, quote, hyphen, etc.) outside the margins — outside the left or right edge of a line of text.
The punctuation mark hangs in the margin creating a more visually pleasing text alignment, where the first (or last) letter on the line is properly aligned with the rest of the document.
Basically, the hanging-punctuation property will tell the browser whether or not and how to move a punctuation mark outside the line box (or in the line box’s indent) , whether at the beginning of a line or at its end.
Hanging punctuation is commonly used with fully-justified text (see text-align for more) and gives a finer control over the alignment of all the lines in a paragraph of text when used at the end of the lines.
The following examples show the result of hanging the punctuation at the beginning of the lines in a paragraph of text. Notice how hanging punctuation makes the lines better aligned and thus more visually appealing and fairly easier to scan through.

Note that the hanging punctuation marks may cause an overflow on the block-level element containing the text if that element does not have sufficient padding.
The hanging punctuation is mostly used for blockquotes, pull quotes, and bullet lists. The following examples borrowed from Mark Boulton’s article illustrate how hanging punctuation can improve alignment on bulleted lists and pull-quotes.
The following image shows the effect of hanging bullets in an unordered list. The alignment is destroyed when the bullets aren’t hung.The eye looks for straight lines everywhere, when type is indented in this way, it destroys the flow of text.

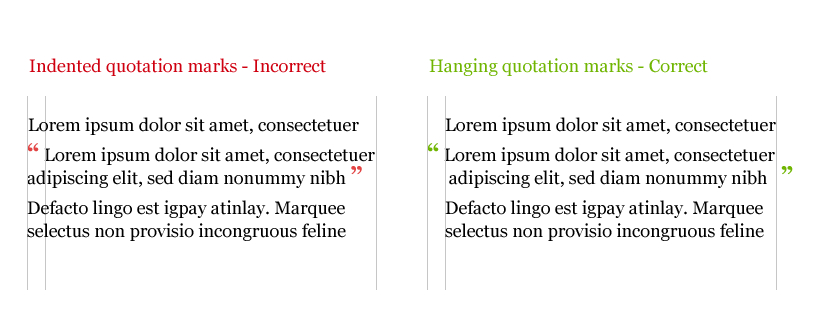
Another use-case for hanging punctuation is pull quotes. When the quotes are not hung, the interruption to flow is considerable and the overall effect is pretty unsightly (left image). In the second image on the right, the quotes are hung either side of the quote. Once again this allows uninterrupted reading for the audience.

Trivia & Notes
Hanging punctuation, also known as “exdentation” (as opposed to indentation), is commonly used when setting pull-quotes but can be used for any block of text. It can be used with flush left or right alignment, and fully-justified text.
The effect resulting from hanging a punctuation mark at the beginning of a line is similar to setting a negative indentation on that line (see the text-indent property for more), so the same effect can be achieved by using a negative indentation in browsers that don’t support this property.
Hanging bullet lists can also be achieved by resetting the default margin and padding on lists.
Official Syntax
- Syntax:
hanging-punctuation: none | [ first || [ force-end | allow-end ] || last ] - Initial: none
- Applies To: inline-elements
- Animatable: no
Values
- none
- No character hangs.
- first
- An character at the start of the first formatted line of an element hangs.
- last
- A character at the end of the last formatted line of an element hangs.
- force-end
- A stop or comma at the end of a line hangs.
- allow-end
- A stop or comma at the end of a line hangs if it does not otherwise fit prior to justification.
Notes
When a punctuation mark hangs, it is not considered when measuring the line’s contents for fit, alignment, or justification (See text-align and text-justify for more). Depending on the line’s alignment, this may (or may not) result in the mark being placed outside the line box.
Examples
blockquote {
hanging-punctuation: first;
}
.justified-content {
hanging-punctuation: last;
}
Live Demo
No browser currently supports this property so no working demo for this property is possible at this time.
Browser Support
The property is currently not supported in any browser.