margin-top
The margin-top property is used to specify the width of the top area of the element’s margin box. That is, it specifies the area of space required at the top of the element, outside any defined border.
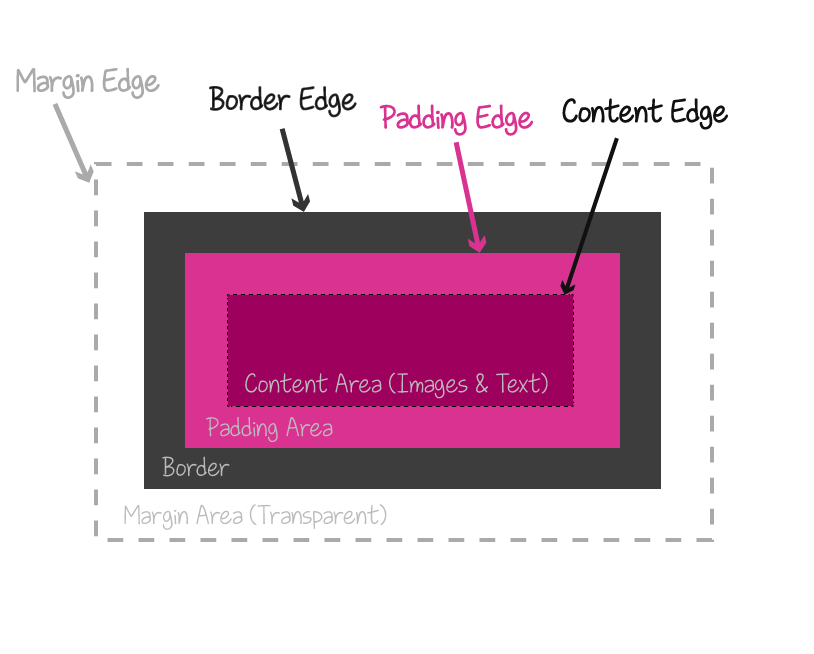
Every element on a web page is rectangular. Each element has a rectangular box model, which describes each of the rectangular boxes (areas) generated for the element: the content box, the padding box, the border box, and the margin box. The content box exists for every element. The padding, border, and margin boxes are optional, and their existence depends on whether you apply a padding, border, or margin to an element.

The margin-top property has no effect on non-replaced inline elements, such as <span>s. Check the display property entry for details about inline elements and others.
Trivia & Notes
Sometimes, adjoining margins of two or more boxes (which may be next to each other or nested) combine to form a single margin. This is referred to as “collapsing margins” in CSS.
What this means is that two margins, usually vertical margins (top margins and bottom margins) combine into one margin which is equal to the greater of the adjoining margins. In mathematical expressions, this would be expressed as: margin = max (margin1, margin2), where margin1 refers to the vertical margin of the first element, and margin2 refers to the vertical margin of the second element. Of course, this applies to as many elements as possible, not only two.
There are many situations when margins collapse, and several solutions that can help prevent this from happening. Since this is outside the scope of this entry, we’ve gathered a list of useful resources that you can read to learn more about this. The resources are the following:
- What are collapsing margins?–Troubleshooting CSS – Codrops, lists all situations when margin collapsing occurs and solutions to each.
- Collapsing Margins – SitePoint
Official Syntax
-
Syntax:
margin-top: <length> | <percentage> | auto | inherit
- Initial: 0
- Applies To: all elements except elements with table display types other than table-caption, table and inline-table
- Animatable: yes, as a length
Notes
Animating from/to the value auto is generally not possible in CSS.
Values
- <length>
- See the <length> entry for a list of possible values.
- <percentage>
- See the <percentage> entry for a list of possible values.
- auto
-
The
autovalue basically tells the browser to calculate the margin. See themarginentry for details and examples. - inherit
- The element inherits its top margin value from its parent.
Notes
The margin can also be negative. A negative top margin will pull the element up, instead of pushing it down, by the specified amount.
Examples
The following sets the top margin of an element:
.container {
margin-top: 30px;
}
.container-2 {
margin-top: 15%;
}
.sub-container {
margin-top: inherit;
}
Live Demo
View this demo on the Codrops PlaygroundBrowser Support
The margin-top property works in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.