vertical-align
The vertical-align property is used to align inline-level elements that are positioned next to each other inside a line box.
It is also used to align content inside table cells (<td>) and elements with display: table-cell.
Inline-level elements include images, text, buttons, etc. and any element with display: inline or display: inline-block.
Without aligning inline elements, they would normally just sit next to each other at the baseline of the line box. This means that if you have an image in line with text, the image will always be aligned with the baseline of the text. But what if you want the image to be vertically centered with respect to the text? This is one of the most common use cases for the vertical-align property—it aligns inline content vertically in different positions, depending on the value you pass to it.

The different vertical-align values align inline-level elements with respect to virtual lines inside the line box. Some of these virtual lines are relative to the line box itself, and some are relative to the text inside the line box.
For example,the top and bottom values of vertical-align will align the top and bottom edges of an inline-level element with the top and bottom edges of the line box. How far the top and bottom edges of the line box are is determined by the line-height property. If no explicit line-height is specified, the line height is determined by the all of the content inside it. Other values such as text-bottom and text-top, for example, will align an element relative to virtual lines that are directly related to the font being used.
The vertical-align can be set using either one of predefined keyword values, or using a length or percentage value.
For a list of possible values and a visual explanation of each value refer to the Values section below.
Aligning Contents of Table Cells
The vertical-align property can also be used on table cells or elements with display: table-cell to align the content inside them.
In the past, the attribute valign was used on table cells (<td>) to align the content inside these cells. That attribute is now deprecated and therefore you shouldn’t be using it anymore.
The following will set the vertical alignment of all table cells <td> inside a <table>.
<table>
<tr>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, non aliquam accusamus deleniti saepe fugiat reprehenderit inventore! Explicabo, mollitia, nulla repudiandae ullam beatae totam maxime veniam odit quidem expedita obcaecati.</td>
<td>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nisi, et quisquam ad provident soluta quis illum consequatur ab. Minus, incidunt, consectetur deserunt itaque nobis exercitationem doloribus! Sint non rem repellendus.
</td>
</tr>
</table>
td {
vertical-align: top;
}
The following will vertically align the contents of a <div> that is set to have a display of a table-cell:
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad, magni, nihil iure repudiandae dicta assumenda saepe cumque quas culpa soluta odit quae eligendi nam nesciunt animi rem illo voluptates quis.
</div>
div {
display: table-cell;
vertical-align: middle;
}
It is very important to note here that setting vertical-align: middle on the div here is used to align the content inside the div and not the div itself inside its container.
Setting the of block-level elements to table-cell is one of the tricks that are sometimes used to vertically center contents inside a block-level element. Read the following notes section for more information.
Trivia & Notes
As mentioned above, the vertical-align property is used to align inline-level (inline and inline-block) elements and table-cell elements only. So using it on a block-level element will not give you any results, unless you give that block-level element a table-cell display and then apply the vertical-align property to it.
Many beginners tend to use the vertical-align property in an attempt to vertically center elements such as paragraphs of text (which are block-level elements) or other block-level elements such as headings or divs inside other block-level containers. When they do this, they never end up with the intended result. Plus, the browser will set all the inline-level descendants of the block-level element to inherit the vertical alignment they have set on the element.
Sometimes content can be centered vertically inside a block-level element if that element is displayed as a table-cell. However, it may not always be convenient to do that—maybe your block-level element has to be displayed as is or your layout might get messed up. Plus, as we mentioned earlier, using vertical-align on an element with display: table-cell will align the content inside that element, and not the element itself inside its parent container.
Vertically aligning block-level elements has been one of the holy grails of CSS, since there is no standard way to do this. Many articles have been written showcasing techniques to center block-level elements vertically. You can read about the different techniques in the following recommended articles:
Official Syntax
-
Syntax:
vertical-align: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit
- Initial: baseline
-
Applies To: inline-level and
table-cellelements - Animatable: yes, as a length
Values
For each of the following values, we will apply it to an inline image inside a line box of a list item. The line box in each of the images has a dotted gray border. The line which is used to align the images for each value is red.
- baseline
-
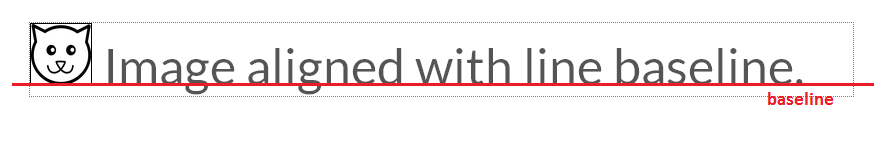
This is the default value. It aligns the baseline of the element with the baseline of the line box. If the element does not have a baseline, it aligns the bottom margin edge with the line’s baseline.

An image aligned to the baseline of the line box, sitting next to the text in the line. This is the default vertical alignment. - middle
-
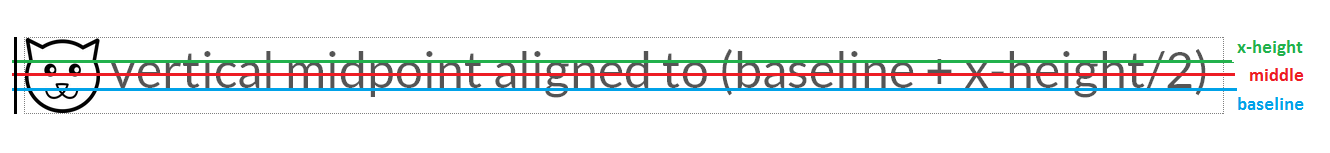
Aligns the vertical midpoint of the element with the baseline of the line plus half the x-height of the line (determined by the font).

The vertical midpoint of the image is aligned with the line that is half the x-height of the line above the baseline. This is one of the most commonly used value for the
vertical-alignproperty, and is usually used to align icons and list markers with the text in line. - sub
-
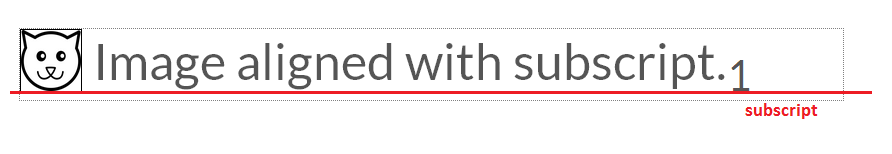
Lowers the baseline of the element to the proper position for subscripts on the line. (This value has no effect on the font size of the element’s text.)

An image’s bottom edge is lowered so that it is aligned with the baseline of the subscript. - super
-
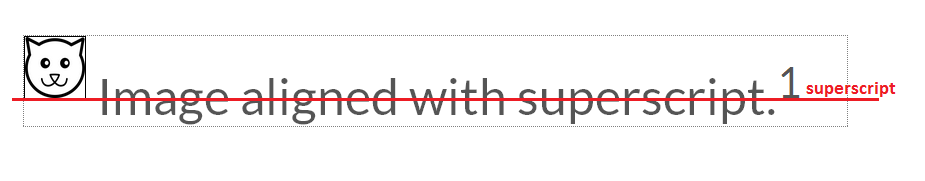
Raises the baseline of the element to the proper position for superscripts on the line. (This value has no effect on the font size of the element’s text.)

An image’s bottom edge is lifted so that it is aligned with the baseline of the superscript. - text-top
-
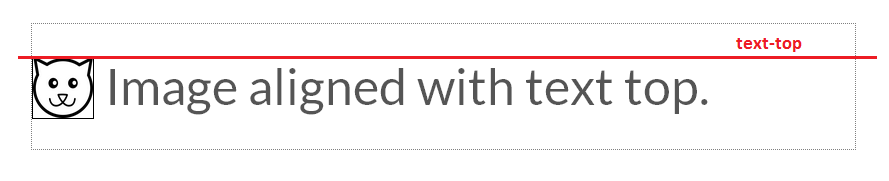
Aligns the top of the element with the top of the line’s content area. The height of the content area is just high enough for the maximum ascenders and descenders of all the fonts in the line, and the alignment line is the top of that height. Note that the height may be larger than any of the font sizes involved, depending on the baseline alignment of the fonts.

The image is aligned with the line just above the ascenders of the font. If more than one font is used, this line will be just above the highest ascender of all the fonts. - text-bottom
-
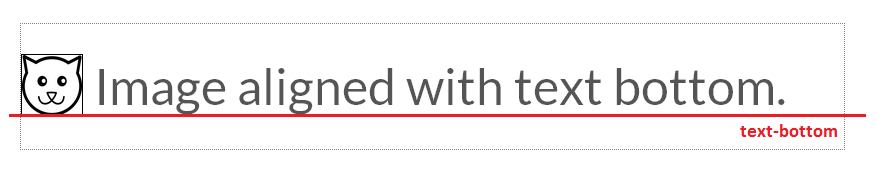
Aligns the bottom of the element with the bottom of the line’s content area. The height of the content area is just high enough for the maximum descenders and ascenders of all the fonts in the line, and the alignment line is the bottom of that height. Note that the height may be larger than any of the font sizes involved, depending on the baseline alignment of the fonts.

The image is aligned with the line just below the descenders of the font. If more than one font is used, this line will be just below the lowest descender of all the fonts. - top
-
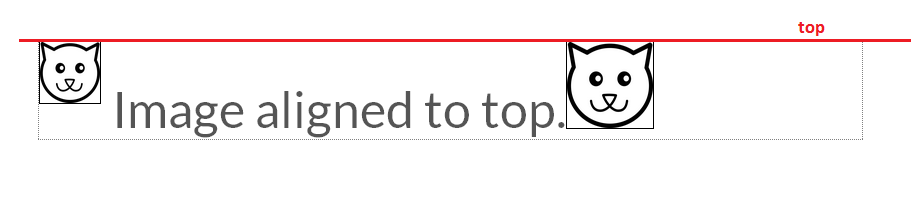
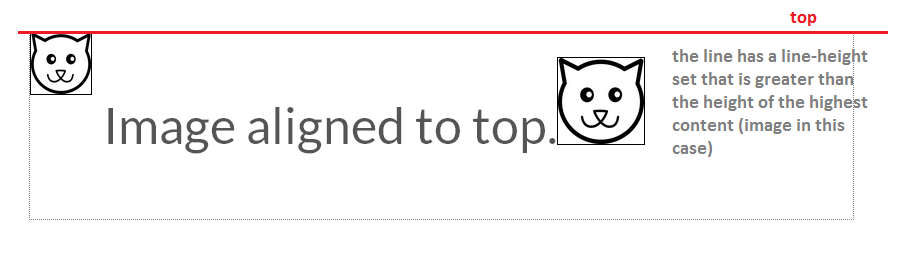
Aligns the top of the element with the top of the entire line. This means that if there are other elements on the line each with different heights, like multiple images, for example, the top of the line will be as high as the highest of the two images.

An image aligned to the top of the line box. The top is specified by the highest element on the line which, in this case, is the second image. If the line has an explicitly set
line-heightthat is higher than the highest content on the line, the top of the line box will then be determined by that height.
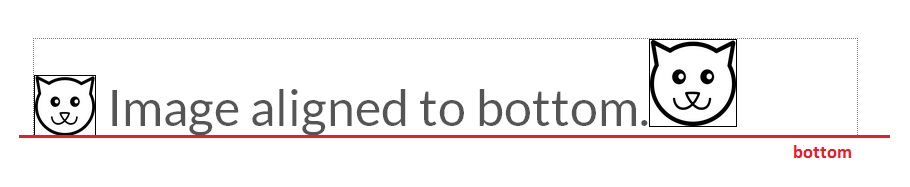
An image aligned to the top of the line box that has an explicit line-height specified that is greater than the height of all of its content. - bottom
-
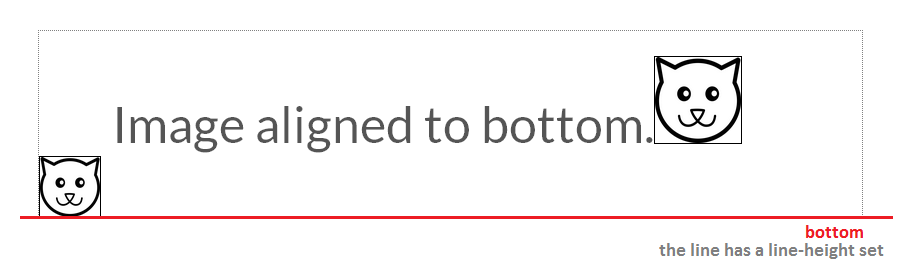
Aligns the element to the bottom of the entire line.
If the line has an explicitly set
line-heightthat is lower than the lowest content on the line, the bottom of the line box will then be determined by that height.
The image is aligned to the bottom of the entire line box. The line has a specified line-heightwhich stretches the bottom of the line downwards, and the image is aligned with that bottom. - <percentage>
-
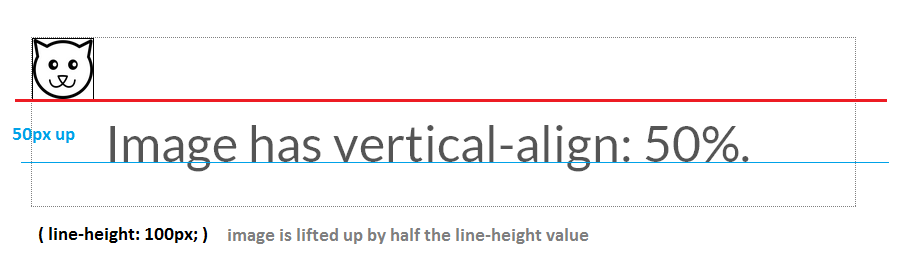
Raise the element above the baseline (if the percentage value is positive), or lower the element below the baseline (if the percentage value is negative) by the specified amount. The amount specified is a percentage of the
line-heightvalue. The value0%means the same asbaseline.

The image is aligned using a 50% value. The line-heightspecified is 100px, so the image is lifted up by 50px above the baseline. - <length>
-
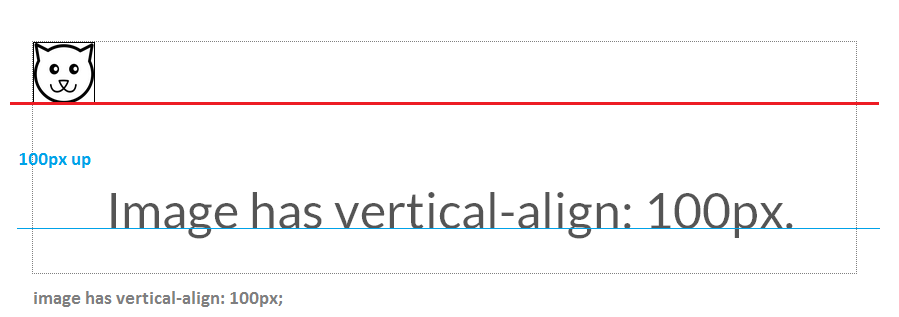
Raise the element above the baseline (if the length value is positive), or lower the element below the baseline (if the length value is negative) by the specified amount. A value ‘0’ means the same as
baseline.

The image is raised from the baseline by a specified amount.

line-height is specified, the bottom of the line box is determined by the lowest descenders of the font in this example, so the result looks similar to that we got from using text-bottom.Notes
The values top, bottom, and middle behave as expected when applied to table-cell elements. However, other values may have unexpected behavior in some browsers. Chris Coyier says it best:
When using vertical-align on table cells, sticking with top, bottom, and middle is your best bet. None of the other values make a whole lot of sense anyway, and have unpredictable cross browser results. For example, setting a cell to text-bottom aligns the text to the bottom in IE 6, and to the top in Safari 4. Setting it to sub causes middle alignment in IE 6 and top in Safari 4.
The default vertical alignment for table cells (<td>) is middle. However, the default vertical alignment for a block-level element that has display: table-cell is still top, which is the default alignment for block-level containers in general. See the demo section below for a live example.
Examples
img {
vertical-align: middle;
}
The following centers a heading inside its block-level container.
<div class="container">
<h1>I am vertically centered.</h1>
</div>
.container {
height: 300px;
display: table-cell;
vertical-align: middle;
}
Live Demo
The following demo shows different vertical alignments of images. Play with the values of the vertical-align property to see how the alignment of the images changes.
The following demo shows how table cells and a block-level container with display: table-cell align their content when applying different vertical-align values to them. The demo also shows how applying the vertical-align property to a block-level element with display: table-cell will only align the content inside that element, and not the element itself inside its container.
Browser Support
The vertical-align property is supported in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.