::after
::after is a generated content element that represents a styleable abstract last child of the respective element.
The content inserted using ::after is inserted after other content inside the element and is displayed inline by default. The value of the content is specified using the content property.
For example, suppose you want to add a small icon to all links that link to pages on websites other than the one the reader is reading. It is usually a good idea to add a small icon that tells the readers that the link they’re about to click will take them to another domain. Such an icon can be added before or after the content of the link. It is common to add it after the content, so that’s what we’re going to do—using ::after we’re going to insert the small icon (![]() ) after the content of all links on a page that have a class name
) after the content of all links on a page that have a class name .external.
Let"s <a target="_blank" href="http://movethewebforward.org/" class="external">Move The Web Forward</a> together!
The following snippet will add the icon to the links. The icon will be inserted inline after the content of the link.
.external::after {
content: url(external-link.png);
padding-left: 5px; /* create some space between the image and the content before it */
}
The image is added using the content property. Images inserted using pseudo-elements cannot be resized. They are inserted as is, so you will have to size your image before you use it.
The result of the above code is the following:
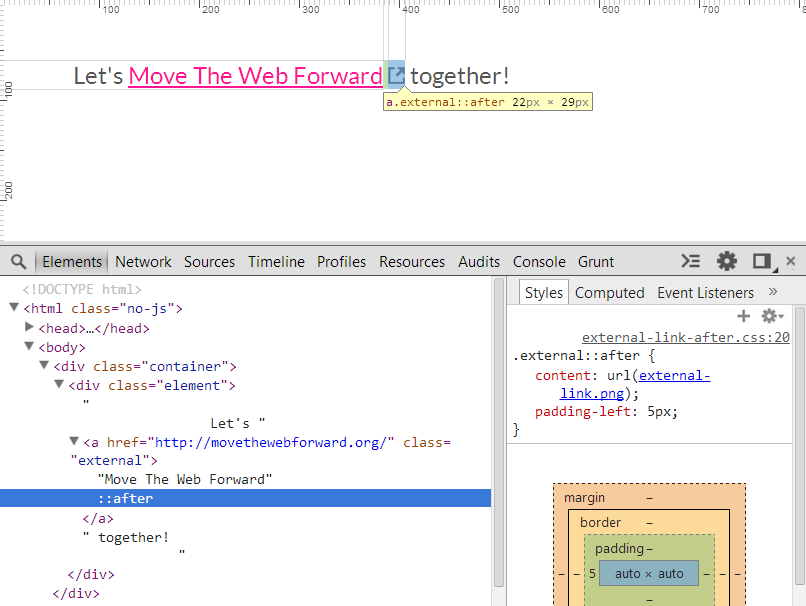
View this demo on the Codrops PlaygroundBecause the content inserted using a pseudo-element is not inserted into the DOM, it would normally not be possible to see and inspect the inserted content using a browser’s dev tools. However, Chrome 32+ and Firebug for Firefox allow you to see the pseudo-element’s position in the DOM, and by selecting it you can view the styles associated with it in the CSS panel. Inspecting the above demo in Chrome’s dev tools shows the following result:

::after pseudo-element from the above example in the Chrome dev tools.
The above demo also shows that the content added with ::after is positioned inline with and after the rest of the content inside the blockquote.
Since ::after content is inserted after other content inside an element, this also means that the pseudo-element will be stacked on top of other elements that come before it in the source tree.
A pseudo-element can be used to insert almost any kind of content, including characters (as above), strings of text, and images. For example, the following are all valid ::after declarations with valid content:
.element::after {
content: url(path/to/image.png); /* an image, for example, an icon */
}
.element::after {
content: "(To be continued...)"; /* a string */
}
.element::after {
content: "\201C"; /* also counts as a string. Escaping the unicode; renders it as a character */
}
The content of ::after can also be a counter, and it can also be left empty.
Empty pseudo-elements are useful for clearing floats in an element. For example, the micro clearfix hack by Nicolas Gallagher uses ::after and ::before to clear the floats inside float containers. You can read more about clearing floats and how the hack works in the float entry.
The pseudo-element ::after can also be styled just like any other content—it can be floated, positioned, and even animated. (Animating pseudo-elements is not possible in all browsers. See the browser support section below for more information.)
The ability to style pseudo-elements as if they were real elements on the page led to using them mostly for “cosmetic” purposes. Pseudo-elements are heavily used to created geometric shapes in CSS, among many other use cases. A demonstration of that can be seen in the following demo. An eight-point star can be created using an element and its pseudo-element. The first four points are created from the element itself made into a square. Then, the element’s pseudo-element is styled to get the same height and width as its parent, it is positioned absolutely on top of its parent, and then rotated by 45 degrees, forming an eight-point star.
/*
The element and its pseudo-element are both made translucent using the `opacity` property in order to better visualize how the two are positioned in the demo.
By removing the opacity values, you can see a fully opaque eight-point star
*/
.element {
width: 250px;
height: 250px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}
.element:after {
content: "";
position: absolute;
display: block;
width: 250px;
height: 250px;
background-color: #009966;
opacity: .8;
transform: rotateZ(45deg);
}
Since the pseudo-element is used as a cosmetic element only, its content can be left empty.
View this demo on the Codrops Playground
This demo can also be created similarly using the ::before pseudo-element.
Trivia & Notes
Different notations: (:) and (::)
You will most likely come across (or have come across) the notation :after which uses one colon instead of two.
In CSS1 and CSS2, pseudo-elements were defined to start with one colon (:), just like pseudo-classes (for example :hover). In CSS3, the double colon notation (::) was introduced for pseudo-elements in order to differentiate them from pseudo-classes.
/* old CSS2 syntax */
.element:after {
/* content and styles here */
}
/* new CSS3 syntax */
.element::after {
/* content and styles here */
}
All browsers that support the two-colon notation also support the one-colon notation. Internet Explorer 8, however, does not support the two-colon notation. So, unless you need to support Internet Explorer 8, you can use the two-colon notation without having to worry about browser support.
In all the demos in this entry, the one-colon syntax is used to provide wider browser support for readers viewing the demos in IE8.
Accessibility
Content added using pseudo-elements is not inserted into the DOM—it is only visually displayed. Hence, screen readers won’t be able to access and read the content generated using pseudo-elements. So, it is recommended that you don’t use pseudo-elements to insert vital content into a page (such as footer notes that are relevant to the article, for example).
Pseudo-elements are mostly used to insert and style cosmetic content, and should not be relied on to insert content that is relevant to the meaning and completeness of the content on the page.
Also, since the content inserted using pseudo-elements is not inserted into the DOM, this means that you cannot attach any event handlers to it using JavaScript.
Examples
Pseudo-elements, including ::after, can be used to do a lot of things and create a lot of effects. In addition to the examples above, the following articles contain some examples and use cases for pseudo-elements that we recommend you have a closer look at.
Using ::after to style links for print style sheets
One very useful use case for the ::after pseudo-element is in print style sheets. Because links cannot be clicked on paper (of course), you should usually include the URL that a link points to right after the link, so that print readers can visit it when they want. The following example does just that:
@media print {
a[href]::after {
content: " (" attr(href) ")";
}
}
The above snippet contains multiple CSS concepts: an attribute selector (a[href]), the content property, and the attr() function.
- The attribute selector will select all links on a page that have an
hrefattribute. ::aftertells the browser to select these links and insert the value of thecontentproperty after the content of the links.- The
contentproperty itself accepts many values. One of the values accepted is a string. A string can be split into several parts, each part should be wrapped in quotation marks. Multiple strings will be concatenated into one string. See thecontentproperty entry for more details. - The
attr(X)function. A functionattr(X)“returns as a string the value of attribute X for the subject of the selector”, that is, for the::afterpseudo-element in this case.
So the above rule selects all links that have an href attribute (using the attribute selector), retrieves the value of the href attribute using the attr() function, and then uses that value as the content of the ::after pseudo-element, which will be inserted into the links after the link’s content.
In addition to that, the snippet also uses the media at-rule @media, which is used to specify a set of styles for a certain kind of media (print in this case).
The following is a live demo showing this concept in action on a web page. To restrict this to print style sheets only, you would have to use the media at-rule mentioned above. For the sake of demonstration, we’re applying it to the web page in the example here.
View this demo on the Codrops PlaygroundLive Demo
The following demo uses ::after to add an arrow sign to menu items that open a sub-menu when hovered. The arrow is added inside the content property by escaping its unicode value. This is how glyphs are usually represented and added via CSS.
When the item is hovered, the arrow pointing down is replaced by an arrow pointing up by changing the value of the string in the content property. This is possible because pseudo-elements and pseudo-classes are chainable, so something like: li:hover::after is possible and selects the pseudo-element ::after added to the list item when it is hovered.
Browser Support
The one-colon notation :after is supported in Chrome, Firefox, Safari, Opera, Internet Explorer 8+, and on Android and iOS.
The two-colon ::after syntax is supported in all those browsers, but in Internet Explorer it is supported from version 9 up.
Animating pseudo-elements is supported in Chrome 26+, Firefox 4+, Safari 6.1+, Opera (post Blink) and Internet Explorer 10+.
Notes
Internet Explorer does not support using z-index on pseudo-elements.