::first-letter
::first-letter is a pseudo-element which selects the first letter in the first line of a block-level element (such as a paragraph <p>), if that letter is not preceded by any other content (such as images or inline tables) on its line.
The ::first-letter pseudo-element does not select the first letter of an inline-level element; that is, an element that has display: inline. It only works on elements that have a display value of block, inline-block, table-cell, table-caption, or list-item.
If the element has some text content inserted at its beginning using the ::before pseudo-element with the content property, then the first letter of the generated content will be the letter targeted by ::first-letter. For example, if a paragraph has content added to it using the following rule:
p:before {
content: "Note: ";
}
the selector p:first-letter matches the “N” of “Note”, even if the paragraph has other text inside it.
The :first-letter selector also applies if the first letter is in fact a digit, e.g., the “2” in “25 cats”.
The first letter must occur on the first formatted line. For example, in this markup:
<p><br>First level of...&ly;/p>
the first line does not contain any letters (the line breaks into another line without any content on it) and :first-letter does not match anything. In particular, it does not match the “F” of “First.”
Punctuation (i.e, characters defined in Unicode in the “open” (Ps), “close” (Pe), “initial” (Pi). “final” (Pf) and “other” (Po) punctuation classes), that precedes or follows the first letter should be included in ::first-letter. For example, the result of styling the first letter of:
<p>
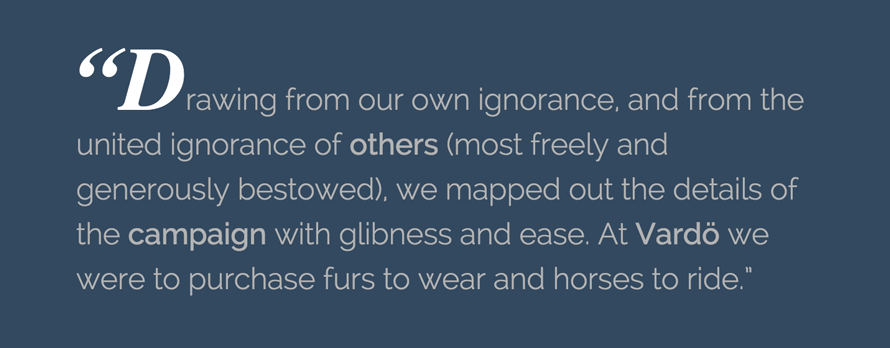
"Drawing from our own ignorance, and from the united ignorance of others (most freely and generously bestowed), we mapped out the details of the campaign with glibness and ease. At Vardö we were to purchase furs to wear and horses to ride."
</p>
will look like the following image, where the quotation mark is styled as part of the ::first-letter:

Properties used to Style ::first-letter
Only a subset of CSS properties can be used to style ::first-letter, these properties are:
-
Font Properties:
font,font-style,font-variant,font-weight,font-size,line-height, andfont-family. -
text-decoration,text-transform,letter-spacing,word-spacing(when appropriate),float,vertical-align(only iffloatisnone), andcolor. -
Margin properties:
margin,margin-top,margin-right,margin-bottom, andmargin-left. -
Padding properties:
padding,padding-top,padding-right,padding-bottom, andpadding-left -
Border properties:
border,border-width,border-style,border-color, and the corresponding longhand properties for each of these properties. -
Background properties:
background,background-color,background-image,background-position,background-repeat,background-size, andbackground-attachment.
Trivia & Notes
If an element is a list item (display: list-item), the :first-letter applies to the first letter in the principal box after the marker. User agents may ignore :first-letter on list items with list-style-position: inside.
Some languages may have specific rules about how to treat certain letter combinations. In Dutch, for example, if the letter combination “ij” appears at the beginning of a word, both letters should be considered within the::first-letter pseudo-element.
The first letter of a table-cell or inline-block cannot be the first letter of an ancestor element. For example, in the following markup:
<div>
<p style="display: inline-block">
Hello
<br>
Goodbye
</p>
etcetera
</div>
the first letter of the div is not the letter “H”. In fact, the div does not have a first letter.
If the letters that would form the first-letter are not in the same element, such as “‘T” in <p>"<em>Tomorrow..</em>...</p>, the user agent may create a first-letter pseudo-element from one of the elements, both elements, or simply not create a pseudo-element.
The :first-letter pseudo-element may be used for “initial caps” and “drop caps”, which are common typographical effects. This type of initial letter is similar to an inline-level element if its float property is none, otherwise it is similar to a floated element.
The ::first-line pseudo-element can be used to style the first line of the element. The ::first-letter will inherit the styles applied using ::first-line. If both ::first-line and ::first-letter are used, the styles specified by ::first-letter override those applied by ::first-line.
Just like other pseudo-elements and pseudo-class selectors, ::first-letter can be chained with other pseudo-classes and pseudo-elements. See the examples section below for more.
Different notations: (:) and (::)
You will most likely come across (or have come across) the notation :first-letter which uses one colon instead of two.
In CSS1 and CSS2, pseudo-elements were defined to start with one colon (:), just like pseudo-classes (for example :hover). In CSS3, the double colon notation (::) was introduced for pseudo-elements in order to differentiate them from pseudo-classes.
/* old CSS2 syntax */
p:first-letter {
/* content and styles here */
}
/* new CSS3 syntax */
p::first-letter {
/* content and styles here */
}
All browsers that support the two-colon notation also support the one-colon notation. Internet Explorer 8, however, does not support the two-colon notation. So, unless you need to support Internet Explorer 8 or older versions, you can use the two-colon notation without having to worry about browser support.
In all the demos in this entry, the one-colon syntax is used to provide wider browser support for readers viewing the demos in IE8.
Examples
The following example uses a different font family to style the first letter of the first paragraph of an article. The example uses the :first-of-type pseudo-class selector to select the first paragraph in the article.
/* chaining ::first-letter with the :first-of-type selector */
p:first-of-type::first-letter {
font-family: "Gentium Book Basic", serif;
font-weight: bold;
color: grey;
}
Live Demo
The following demo styles the first letter of paragraphs in an article.
If your browser supports the :first-of-type pseudo-class selector, you should also see the first-letter of the first paragraph colored in pink and a serif font.
Browser Support
The two-colon (::first-letter) syntax is supported in Chrome, Firefox, Safari, Opera, Internet Explorer 9+, and on Android and iOS.
Notes
The two-colon (::first-letter) syntax introduced in CSS Level 3 is not supported in Internet Explorer 8 and earlier, only the single-colon syntax (:first-letter) is supported in those versions down to version 5.5.