margin
The margin property is a shorthand property to set the four margin properties: margin-top, margin-right, margin-bottom, and margin-left, in one declaration.
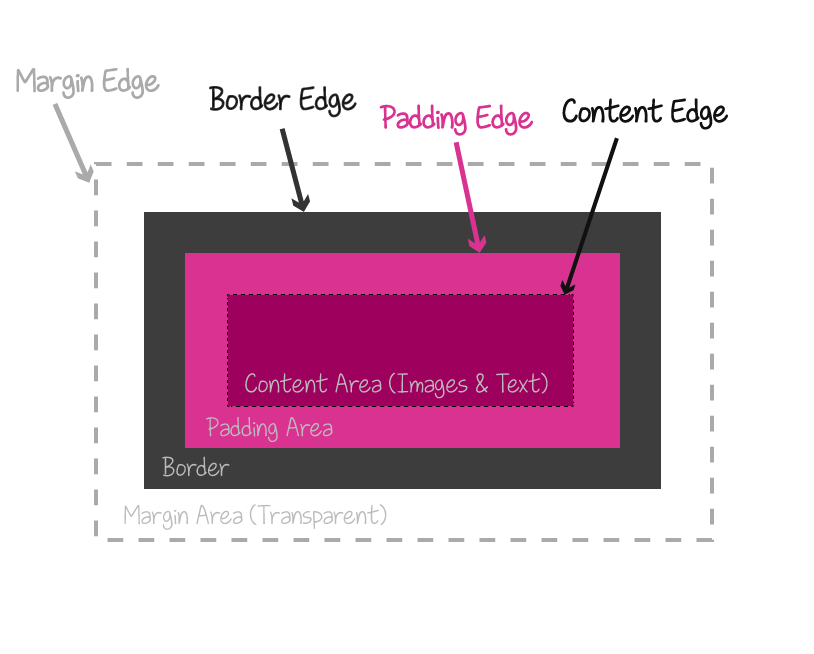
Every element on a web page is rectangular. Each element has a rectangular box model, which describes each of the rectangular boxes (areas) generated for the element: the content box, the padding box, the border box, and the margin box. The content box exists for every element. The padding, border, and margin boxes are optional, and their existence depends on whether you apply a padding, border, or margin to an element.

The margin property has no effect on non-replaced inline elements, such as <span>s. Check the display property entry for details about inline elements and others.
Trivia & Notes
Sometimes, adjoining margins of two or more boxes (which may be next to each other or nested) combine to form a single margin. This is referred to as “collapsing margins” in CSS.
What this means is that two margins, usually vertical margins (top margins and bottom margins) combine into one margin which is equal to the greater of the adjoining margins. In mathematical expressions, this would be expressed as: margin = max (margin1, margin2), where margin1 refers to the vertical margin of the first element, and margin2 refers to the vertical margin of the second element. Of course, this applies to as many elements as possible, not only two.
There are many situations when margins collapse, and several solutions that can help prevent this from happening. Since this is outside the scope of this entry, we’ve gathered a list of useful resources that you can read to learn more about this. The resources are the following:
- What are collapsing margins?–Troubleshooting CSS – Codrops, lists all situations when margin collapsing occurs and solutions to each.
- Collapsing Margins – SitePoint
Official Syntax
-
Syntax:
margin: [ <length> | <percentage> | auto ]{1,4} | inherit - Initial: 0 0 0 0; which is the concatenation of the initial values of each of the longhand properties
- Applies To: all elements except elements with table display types other than table-caption, table and inline-table
- Animatable: yes, each of the longhand properties is animatable as a length
Notes
Animating from/to the value auto is generally not possible in CSS.
Values
The unofficial syntax looks like the following:
margin: <margin> <margin>? <margin>? <margin>?
Each of the <margin> values corresponds to one of the four margin sides: top, right, bottom, and left, respectively.
The question mark (?) indicates that the value is optional. Some values are optional because the margin property can accept one, two, three, or four values. If four values are provided, the first one sets the top margin of the element, the second one sets the right margin, the third one sets the bottom margin, and the fourth one sets the left margin. If three values are provided, the first one sets the top margin, the second one sets the right and left margins, and the third one sets the bottom margin. If two values are provided, the first one sets the top and bottom margins, and the second one sets the right and left margins. If one value is provided, that value sets the fout margin sides (top, left, bottom, right).
Each margin can have one of the following values:
- <length>
- See the <length> entry for a list of possible values.
- <percentage>
- See the <percentage> entry for a list of possible values.
- auto
-
The
autovalue basically tells the browser to calculate the margin. In most cases, a value of auto will be equivalent to a value of 0 or else whatever space is available on the side of the element at which theautovalue is used.The value
autois mostly useful for centering an element horizontally inside its container, by applying it to the horizontal (left and right) margins of the element. (see demo below for an example)The
autovalue can not, however, be used to center an element vertically by applying it to the vertical margins. - inherit
- The element inherits its left margin value from its parent.
Notes
The margin can also be negative. Negative margins pull the element closer to other elements around it instead of increasing the space between them.
Negative margins can be used to offset an element outside the boundaries of its container, too. (see demo below)
Examples
.container {
margin: 30px auto; /* centers a block-level element horizontally */
}
.container-2 {
margin: 15% 10%;
}
.container-3 {
margin: 1em 2em 1.5em;
}
.element {
margin: 5px 10px 2px 5px;
}
.other-element {
margin: auto;
}
Live Demo
View this demo on the Codrops PlaygroundBrowser Support
The margin property works in all major browsers: Chrome, Firefox, Safari, Opera, Internet Explorer, and on Android and iOS.