Codiad es un marco IDE basado en la web con una huella pequeña y requisitos mínimos. Cody fue desarrollado pensando en la simplicidad, permitiendo un desarrollo rápido e interactivo sin la sobrecarga masiva de algunos de los editores de escritorio más grandes. Dicho esto, incluso los usuarios de IDE como Eclipse, NetBeans y Aptana están descubriendo que la simplicidad de Codiad es un gran beneficio. Codiad se lanzó bajo la licencia de The MIT.
Caracteristicas
Cody fue desarrollado pensando en la simplicidad, permitiendo un desarrollo rápido e interactivo sin la sobrecarga masiva de algunos de los editores de escritorio más grandes. Dicho esto, incluso los usuarios de IDE como Eclipse, NetBeans y Aptana están descubriendo que la simplicidad de Codiad es un gran beneficio. Si bien la simplicidad fue clave, no escatimamos en características y tenemos un equipo de desarrolladores dedicados que agregan activamente más.
- Soporte para más de 40 idiomas
- Edición colaborativa en tiempo real
- Biblioteca de complementos
- Más de 20 temas de color de sintaxis
- Comprobación de errores y notificaciones
- Completamente de código abierto
- Soporte mutliple para el usuario
- Fuente fácilmente personalizada
- División de la pantalla del editor
- Se ejecuta en su propio servidor
- Redundancia LocalStorage
- Copias de seguridad de descarga rápida
- Máximo espacio de pantalla del editor
- Smart autocompletar
- i18n Language Support
Interfaz
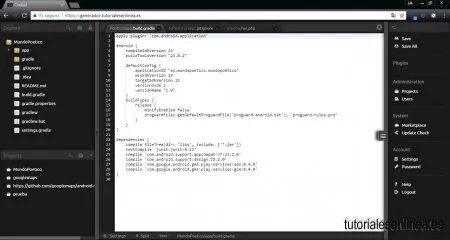
Codiad consta de tres paneles; un panel izquierdo que alberga el administrador de archivos y los archivos activos, el panel central que es donde residen los editores, y un panel derecho que contiene el sistema y otros controles. Los paneles laterales derecho e izquierdo colapsan y proporcionan el máximo de bienes inmuebles al editor.
Requisitos
Cody requiere una instalación mínima del servidor con Apache2, PHP 5+ y acceso r / w básico a varios directorios. No hay requisito de base de datos
La aplicación funcionará en navegadores modernos, incluidos Chrome, Firefox e IE9 +.
Empezando
La instalación de Codiad requiere cargar los archivos y hacer que varios directorios y un archivo de configuración puedan escribirse. No hay base de datos y no se requieren otros componentes de servidor. Se recomienda PHP 5.3 o superior, sin embargo, el sistema funcionará con cualquier versión de PHP sobre v.5.
Para obtener más información, lea las instrucciones de instalación en Wiki.








Comentarios